Two New Lois Duncan Books
[spb_column width="1/2" el_position="first"] [spb_image image="2561" image_size="full" frame="noframe" intro_animation="none" animation_delay="200" fullwidth="no" lightbox="yes" link_target="_self" caption_pos="hover" width="1/1" el_position="first last"] [/spb_column] [spb_column width="1/2" el_position="last"] [spb_image image="2560" image_size="full" frame="noframe" intro_animation="none" animation_delay="200" fullwidth="no" lightbox="yes" link_target="_self" caption_pos="hover" width="1/1" el_position="first last"] [/spb_column] [spb_text_block animation="none" animation_delay="0" padding_vertical="0" padding_horizontal="0" width="1/1"
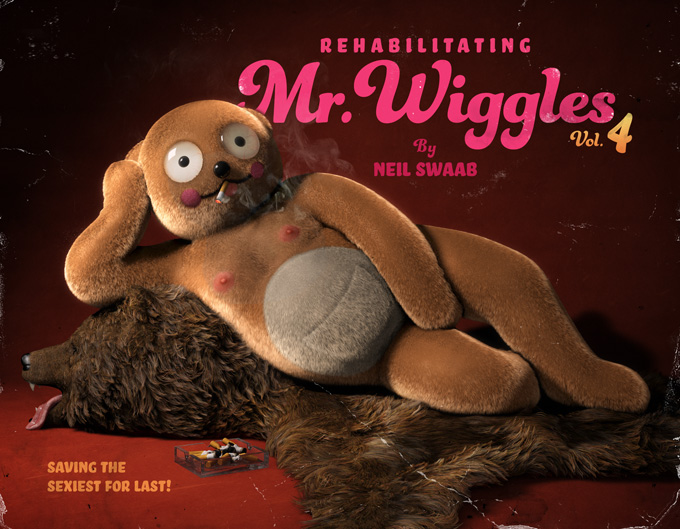
Saving the Sexiest for Last
Celebrating the final Mr. Wiggles comic, Rehabilitating Mr. Wiggles: Vol. 4 just went on sale! Over 160 comic strips, up to the very last one! Hot, hot, hot!
Annoying Orange
If you get a chance, make sure to check out ANNOYING ORANGE, premiering on Cartoon Network this Monday night at 8:30pm/7:30c. I wrote an episode later in the season and, if the show's a hit, I'll hopefully get to write
Hipster Edison
A new piece for Businessweek that came out a couple weeks ago where I was asked to "hipster-fy" a photo of Thomas Edison. Apparently, I'm working on a lot of projects revolving around him.
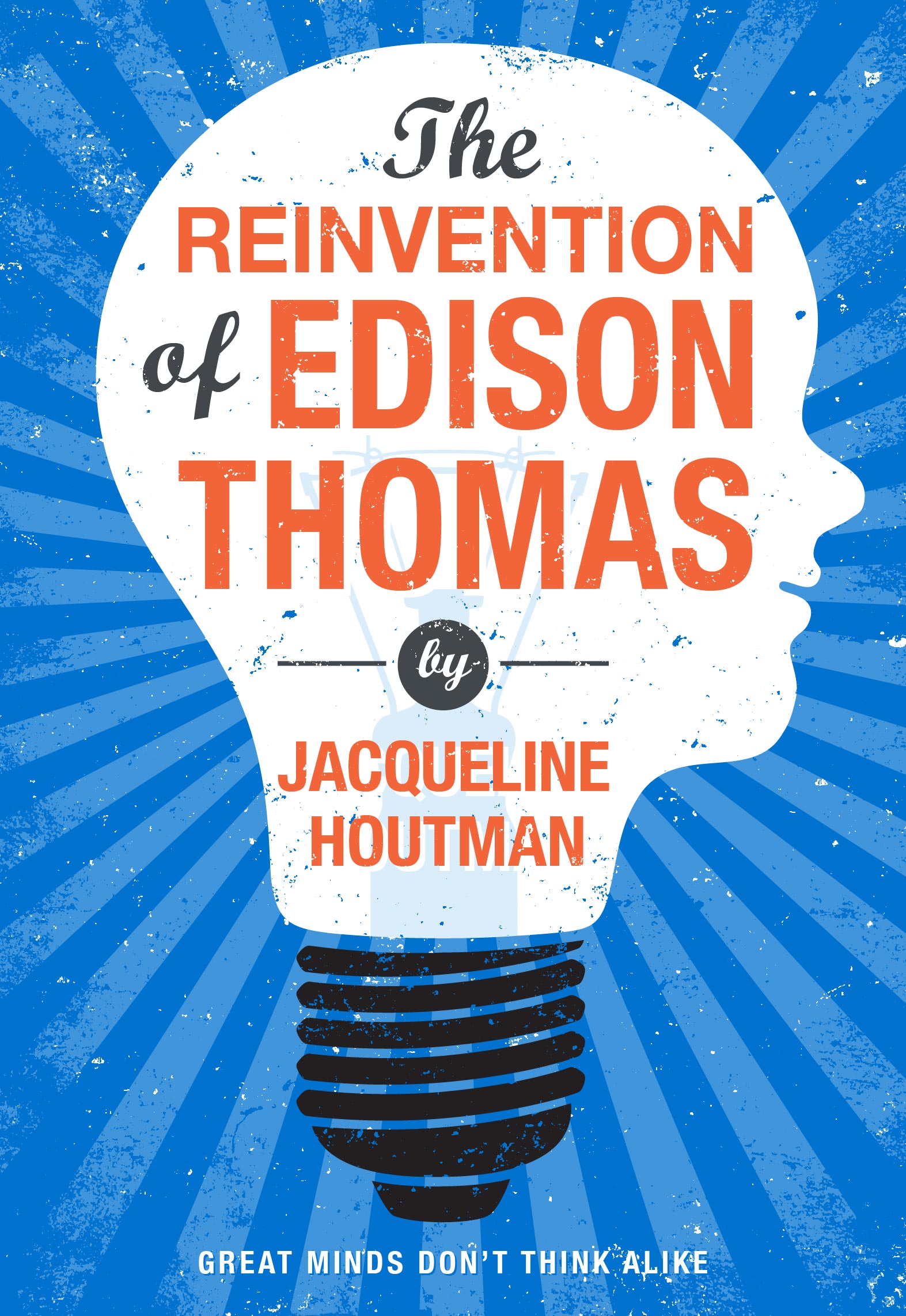
The Reinvention of Edison Thomas
Since the author just did the reveal on her blog, it looks like I'm finally allowed to show this Y.A. novel cover I illustrated and designed for Boyds Mills Press—The Reinvention of Edison Thomas. It was a quick, but fun
Wrapping up on Mr. Wiggles
After thirteen years, I'm retiring my long-running comic strip, Rehabilitating Mr. Wiggles. The final comic will run on June 25th. More details here.
Red Knit Cap Girl and Horseplay!
Here's a couple of new children's books I got to art direct and design.<div class="qodef-more-link-container"><a itemprop="url" href="http://neilswaab.com/red-knit-cap-girl-and-horseplay/#more-1566" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
Brogrammers
A new set of illustrations for Bloomberg Businessweek about Brogrammers. They're bro's and they program.
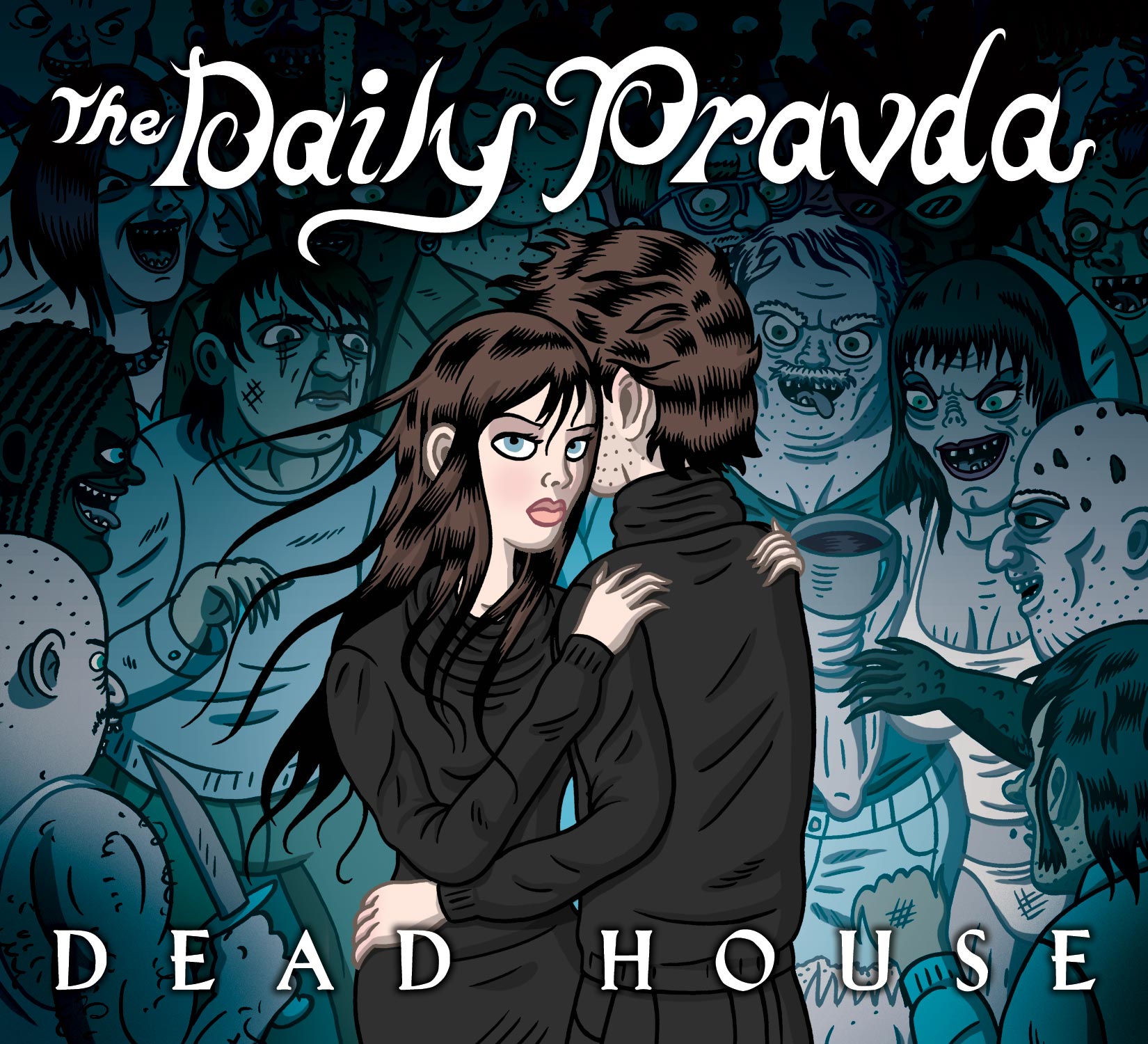
Dead House
Here's a new album cover I recently completed for The Daily Pravda for their single Dead House. Regular followers of my work may also remember I did the cover for the full album as well.
Great Moments in “Reply All”
Here's a new set of illustrations I did recently for Bloomberg Businessweek about bad mistakes using "Reply all" in business emails.
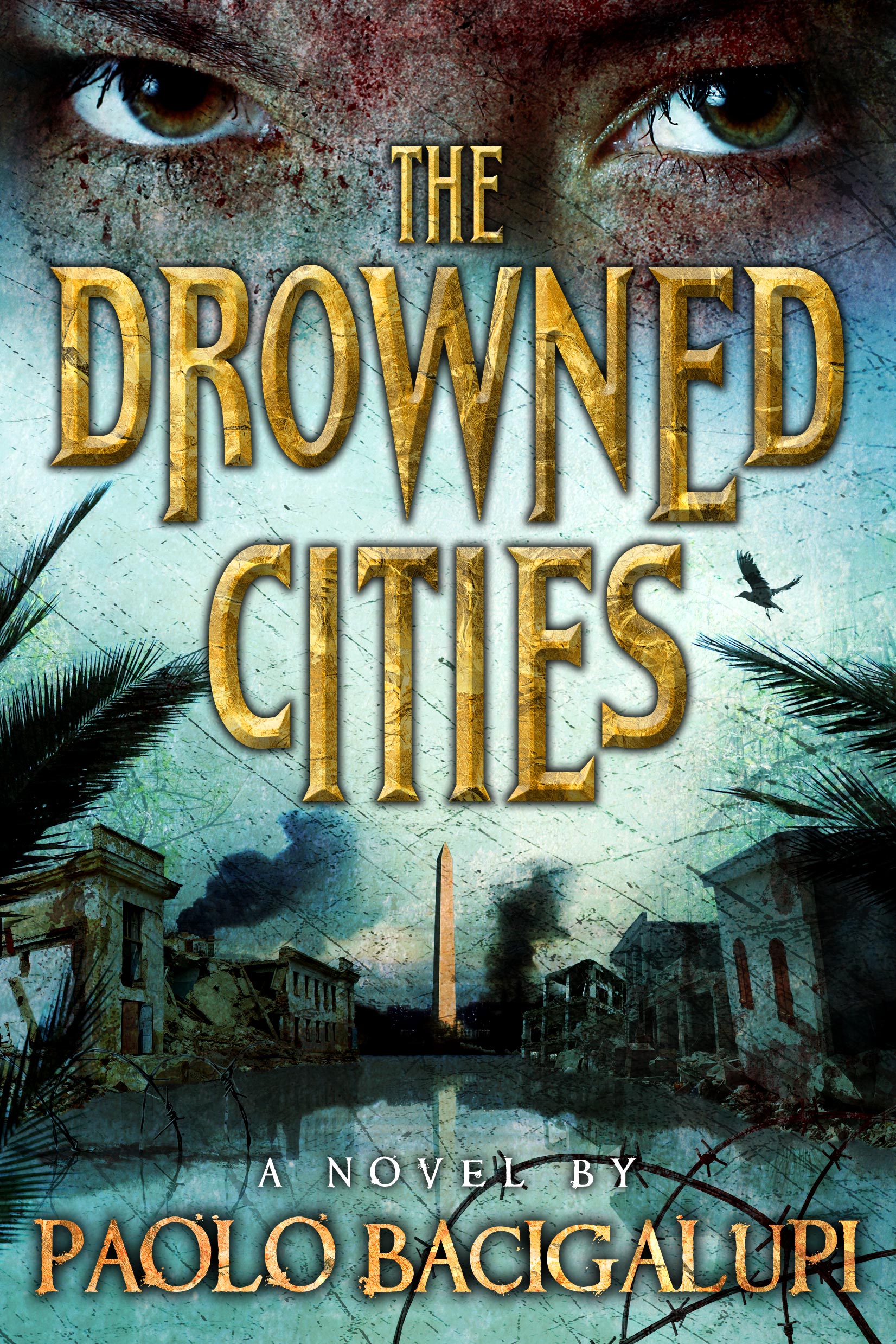
The Drowned Cities
This was a cover I illustrated and designed a while back for Little, Brown that I'm finally able to post. <div class="qodef-more-link-container"><a itemprop="url" href="http://neilswaab.com/the-drowned-cities/#more-1519" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
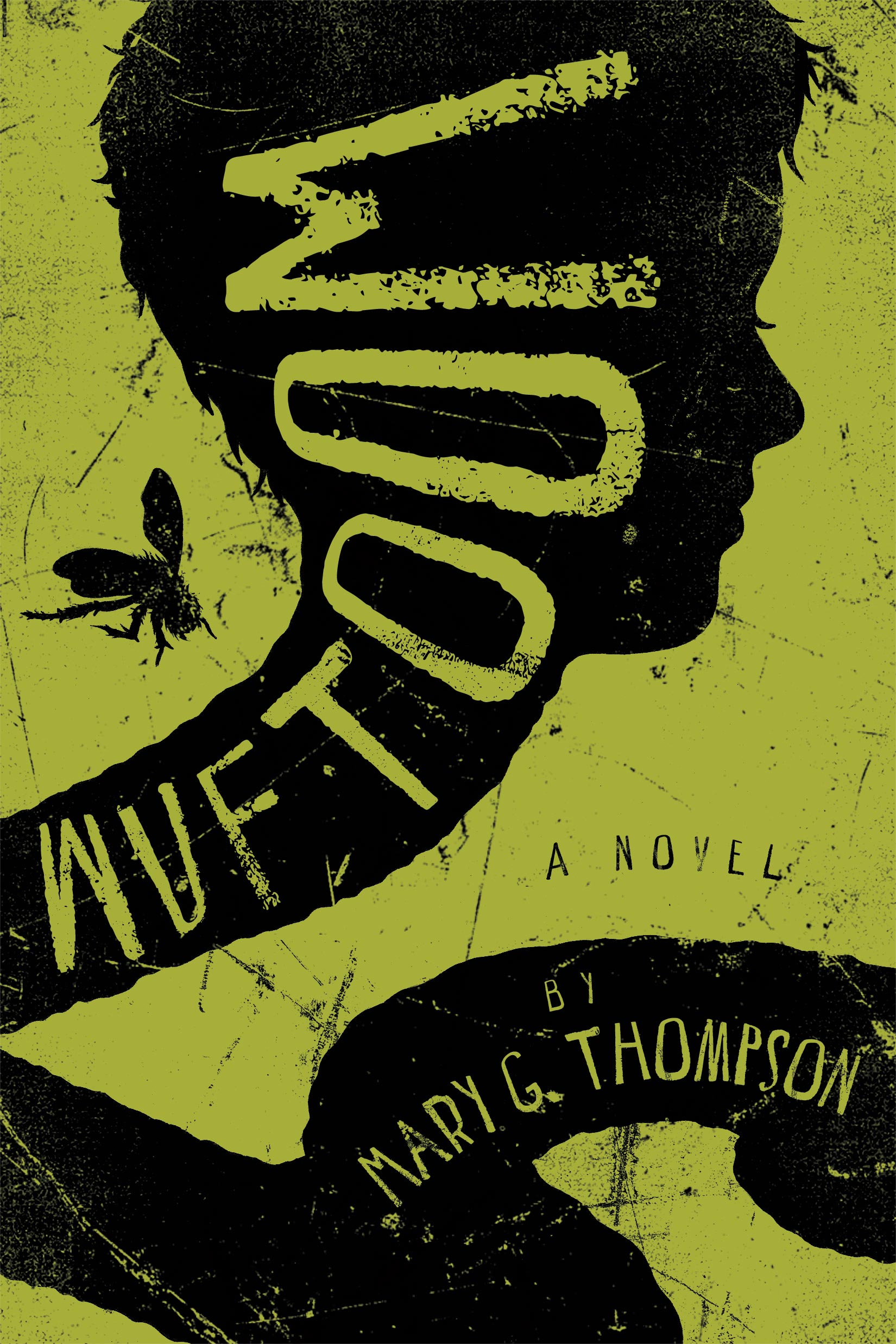
Wuftoom for Houghton Mifflin
Here's a new book cover I illustrated for Houghton Mifflin called WUFTOOM. It's a Kafkaesque story about a boy who turns into a worm-like creature.<div class="qodef-more-link-container"><a itemprop="url" href="http://neilswaab.com/wuftoom-for-houghton-mifflin/#more-1280" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
Two New Covers
[gallery columns="2" link="file" ids="2547,2550"] Here are two new covers for Little, Brown that I illustrated and designed. I'm really enjoying working graphically, combining my art with typography like in The Boy Recession. <div class="qodef-more-link-container"><a itemprop="url" href="http://neilswaab.com/two-new-covers/#more-120" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
New Work
[spb_gallery gallery_id="3482" display_type="masonry" columns="3" fullwidth="no" gutters="yes" slider_transition="slide" show_thumbs="no" autoplay="no" show_captions="no" enable_lightbox="yes" width="1/1" el_position="first last"] [spb_text_block animation="none" animation_delay="0" padding_vertical="0" padding_horizontal="0" width="1/1" el_position="first last"] My second gig filling in at Little, Brown just ended. I've got a bunch of things I'm still working
If You Give a Dog a Donut
A book I designed recently for HarperCollins.
Little, Brown – Recent Work
Starting next week, I'm going to be returning to Little, Brown to fill in for another designer out on maternity leave for the next three months. In honor of that, I thought I'd post some recent covers I did for them. <div class="qodef-more-link-container"><a itemprop="url" href="http://neilswaab.com/little-brown-recent-work/#more-95" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
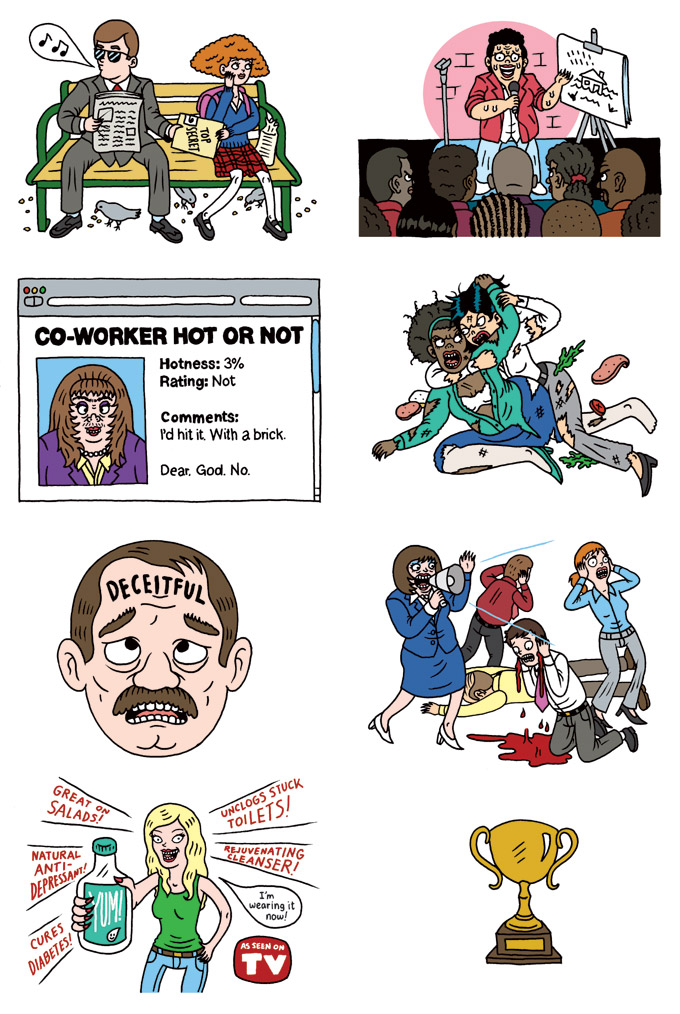
Family Circle
Here's an illustration I did in early December for Family Circle that I'm just getting around to posting now. It's about undeserved trophies.