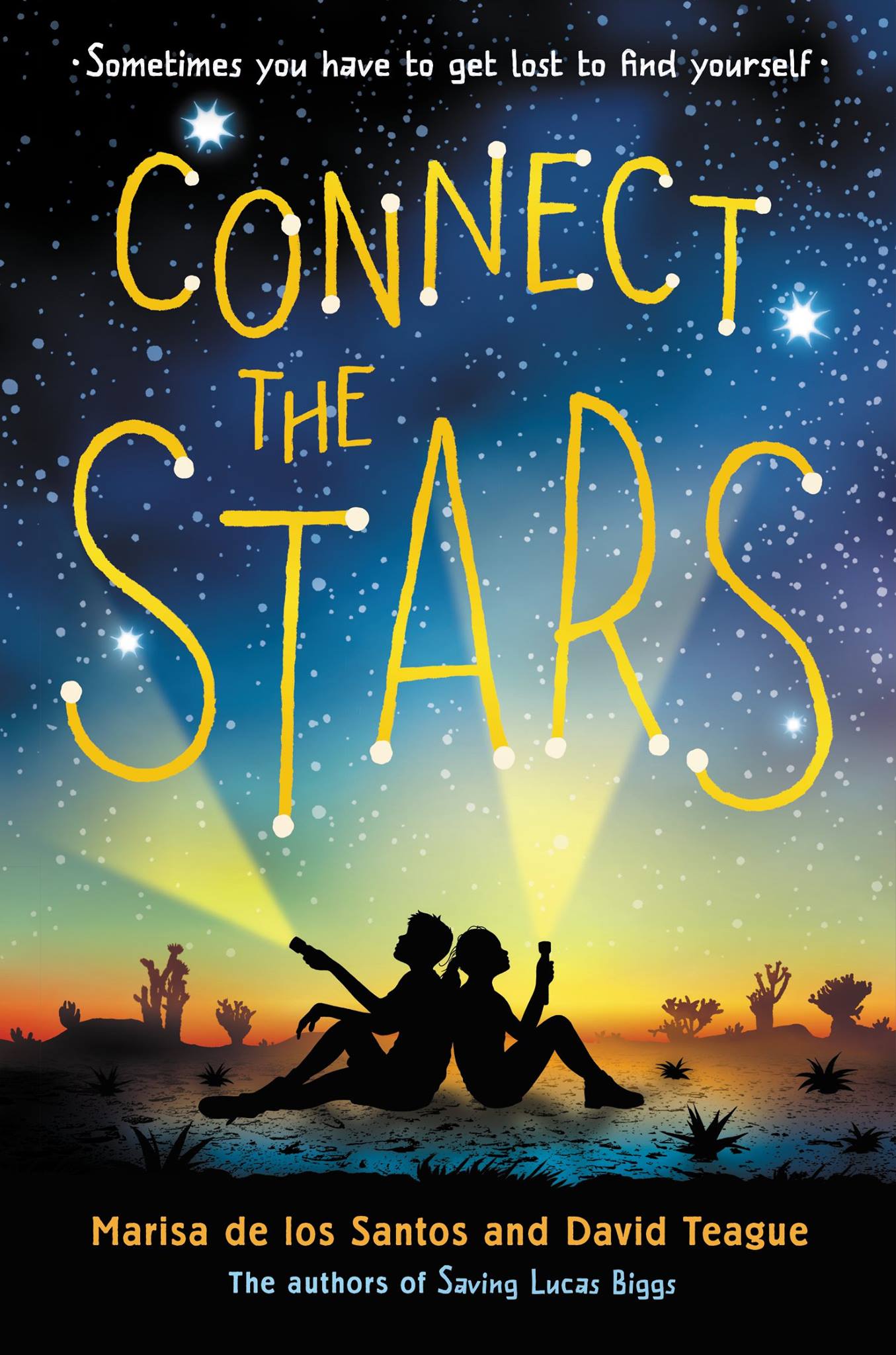
Connect the Stars
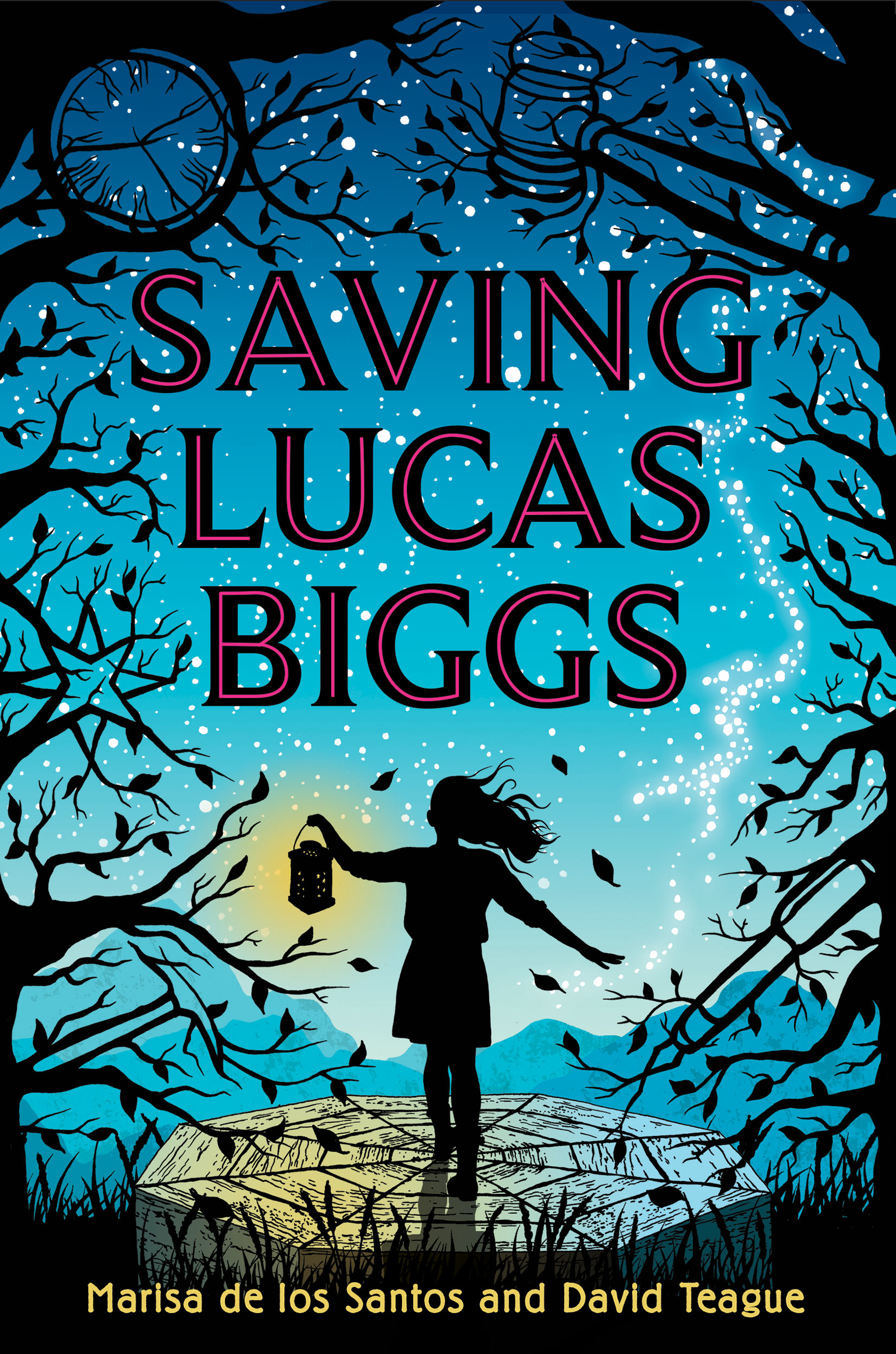
Here's a new cover I illustrated for HarperCollins for the book Connect the Stars! We looked at doing a similar treatment to Marisa de los Santos and David Teague's other novel, Saving Lucas Biggs, which I also illustrated. Connect the
Illustrated E.R. Frank Covers for Atheneum Books
I recently had the opportunity to illustrate a series of covers for E.R. Frank's books at Atheneum. I think they look pretty spiffy all together!
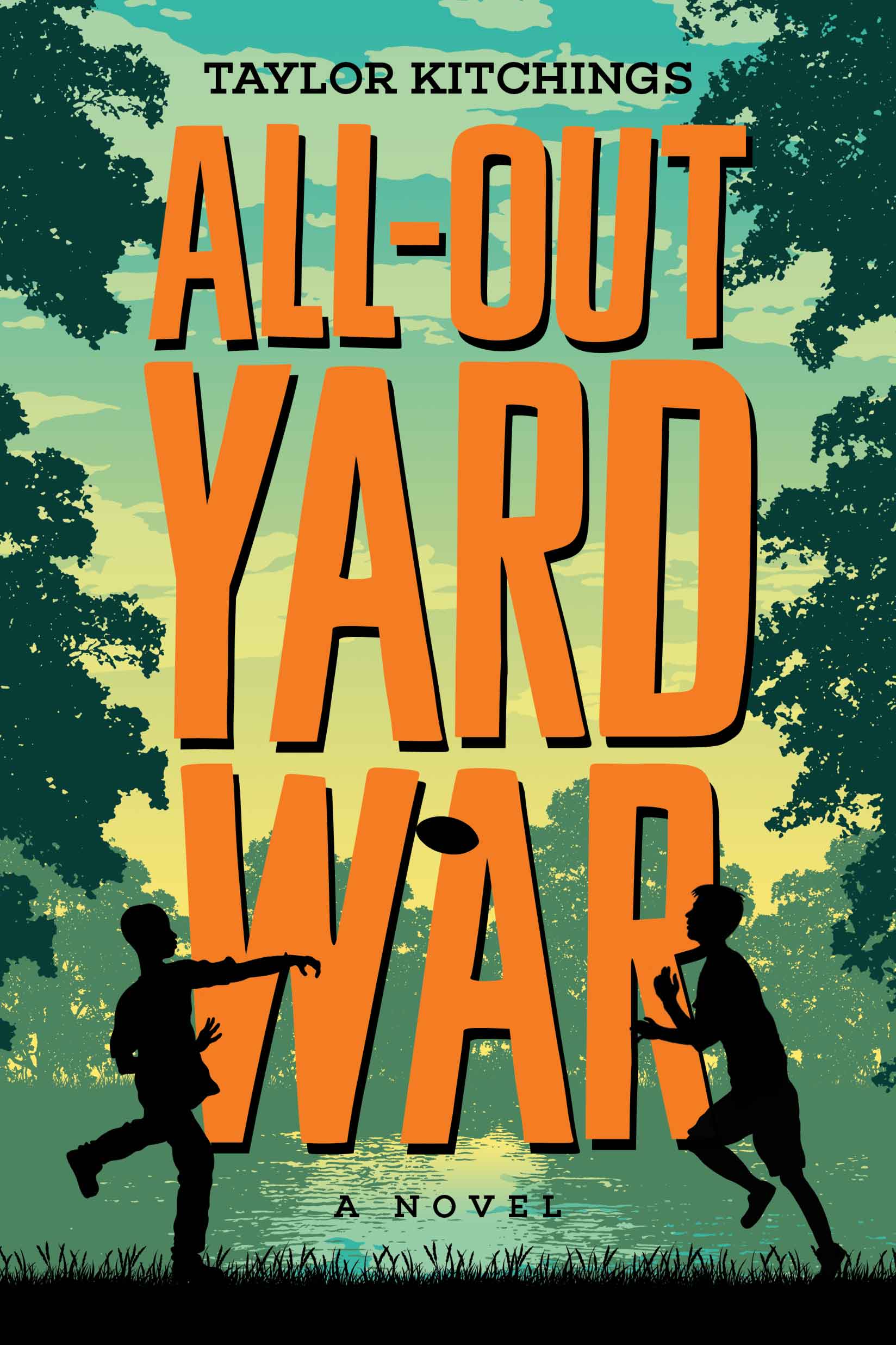
All-Out Yard War
Here's a killed cover I did for Penguin Random House. I think the final book was retitled simply "Yard War" and they ran a photo instead.
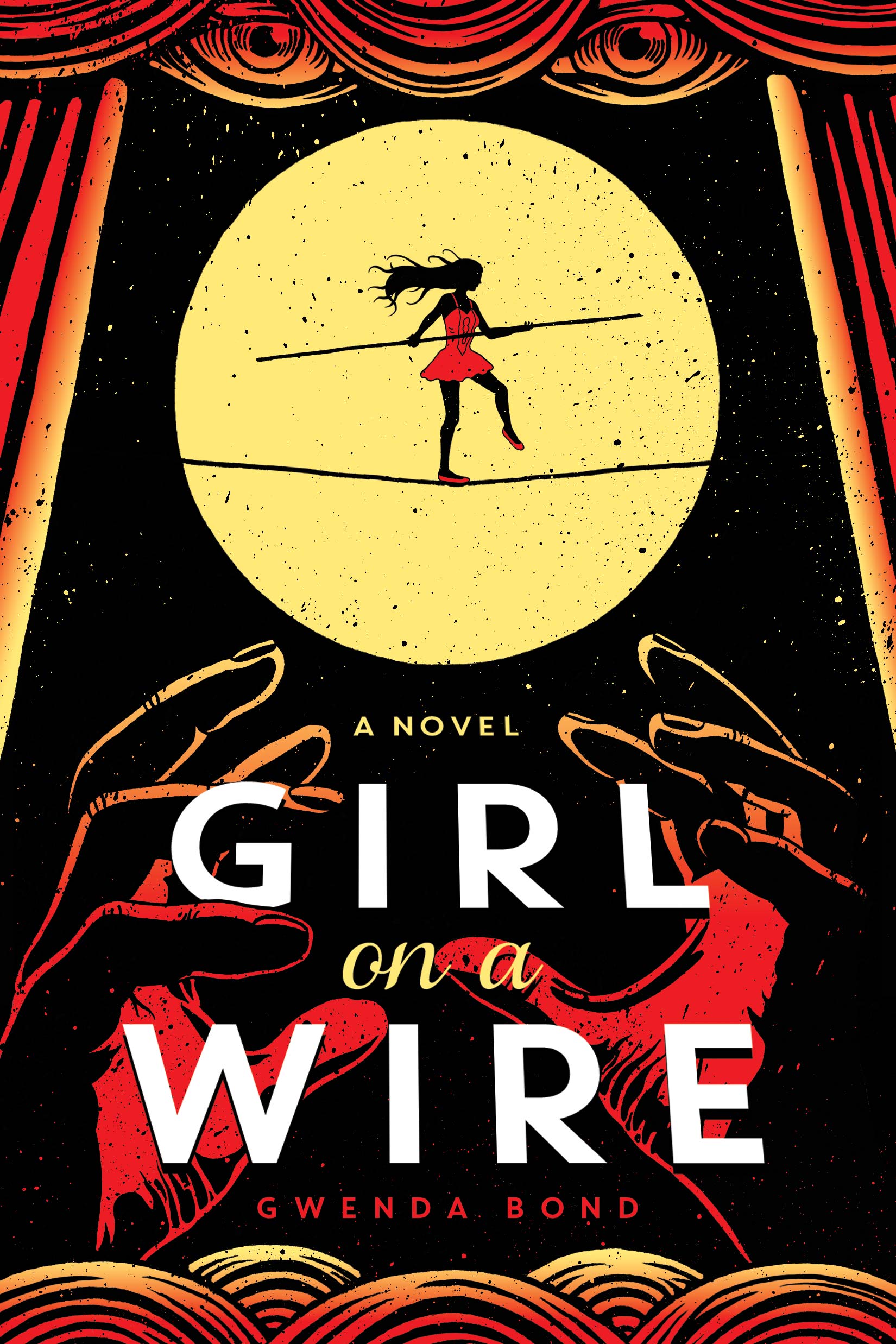
Girl on a Wire
Since the author just did her cover reveal, I'm free to finally show you guys the cover I drew and designed for Girl on a Wire by Gwenda Bond, published by Amazon's Skyscape imprint! The book comes out on October
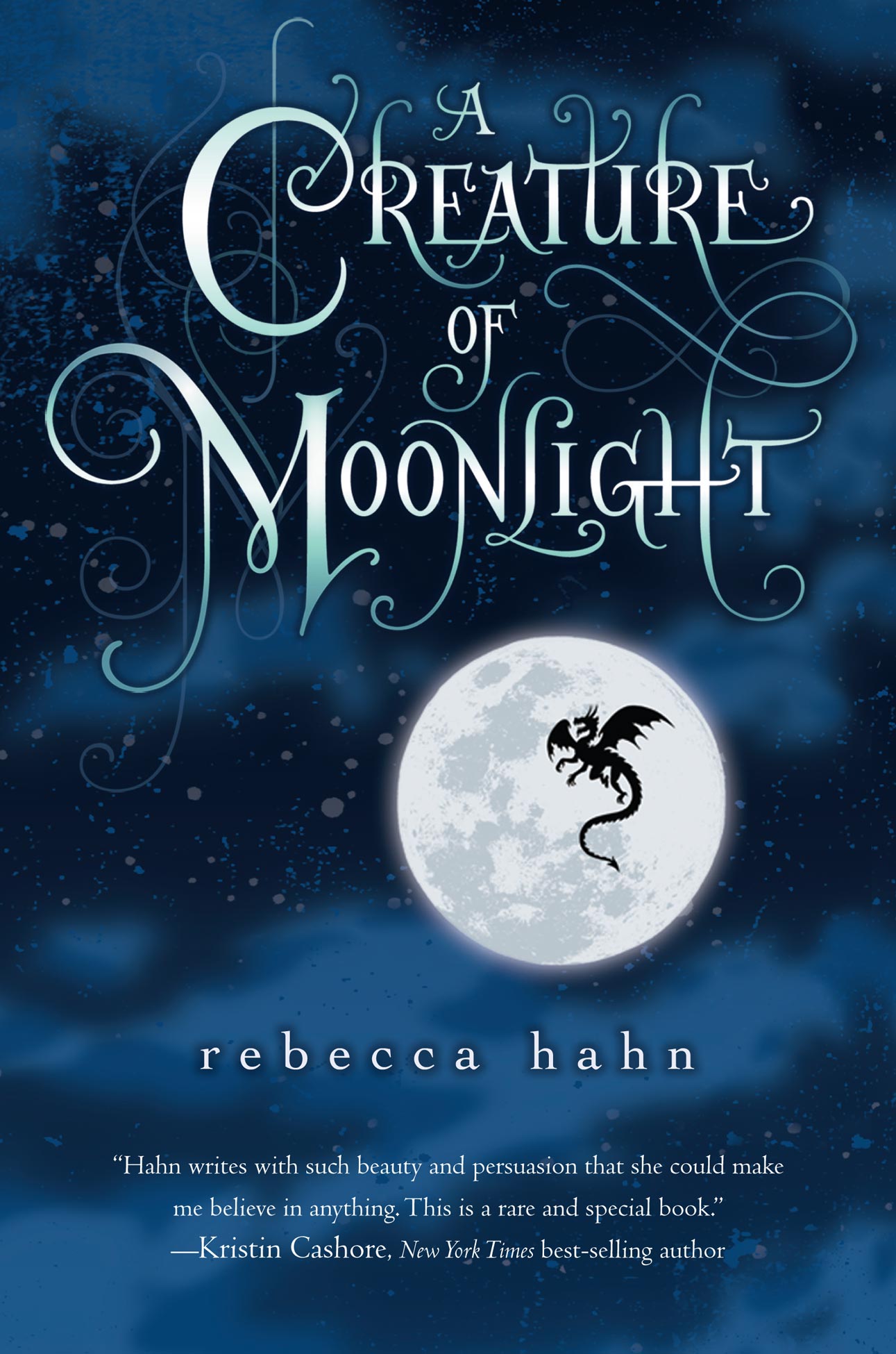
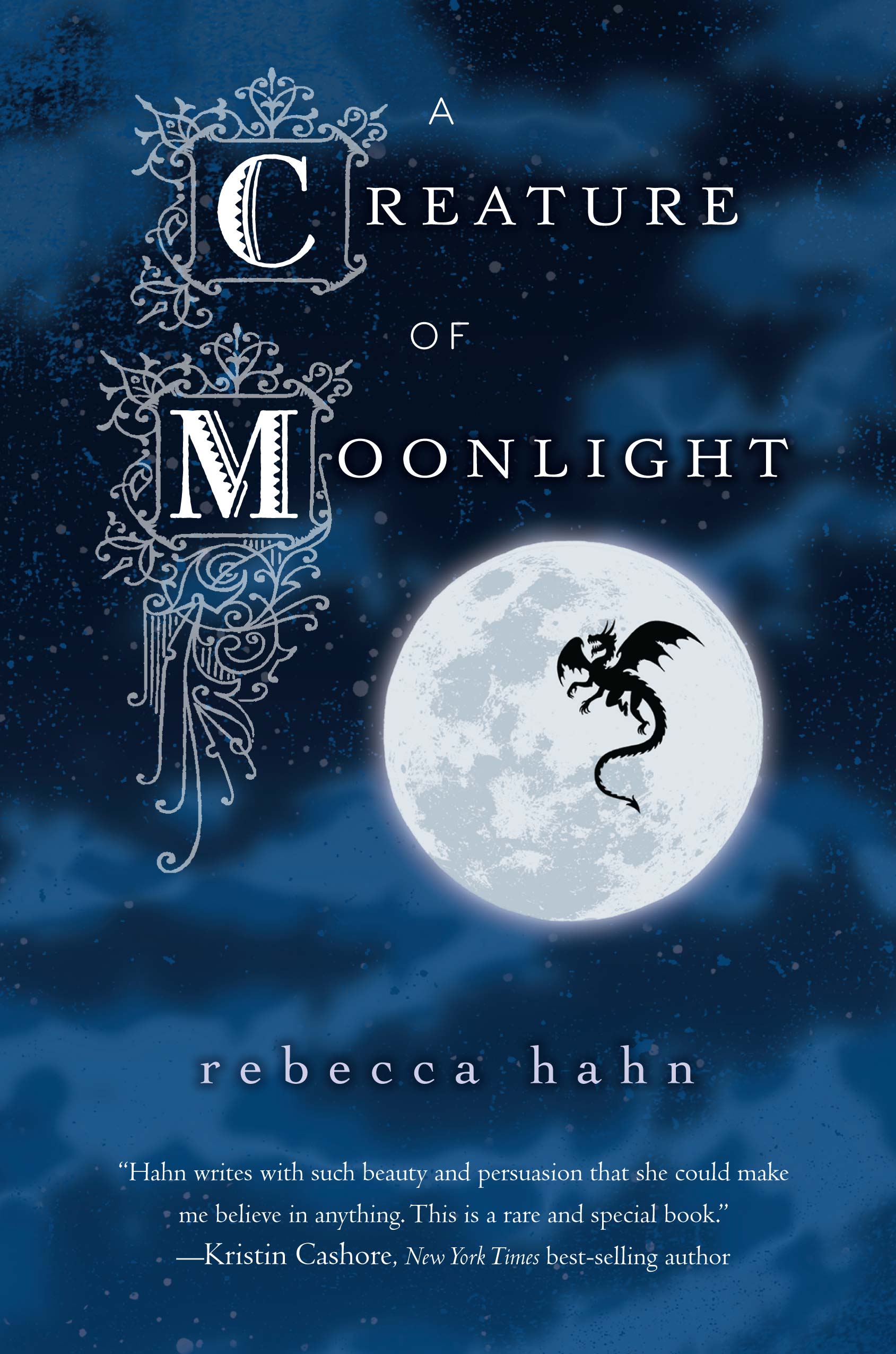
A Creature of Moonlight: New Type
Hey, didn't realize they did some hand-lettering for A Creature of Moonlight before it went to press! So much cooler than the old version!
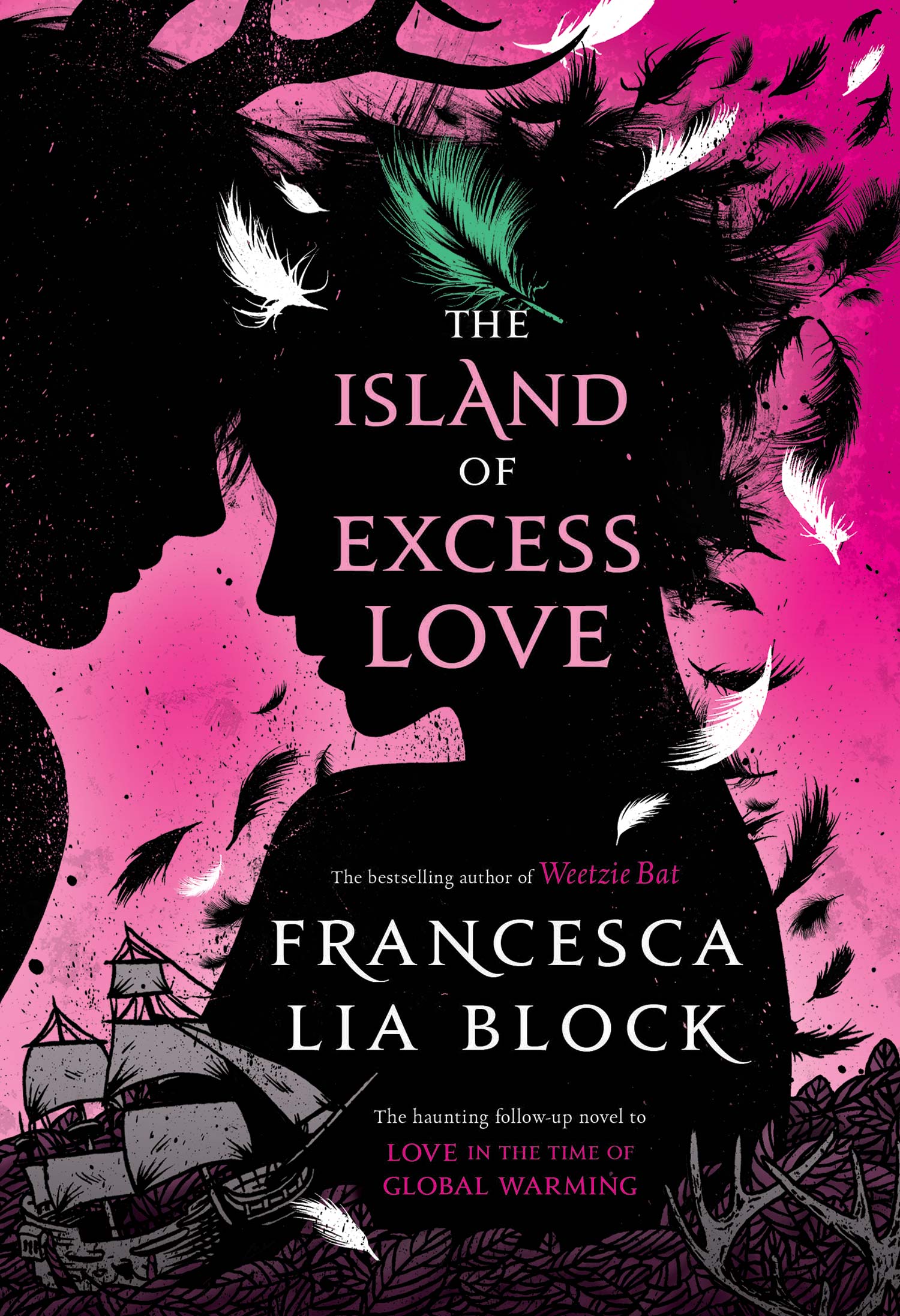
The Island of Excess Love
Here's a new book cover I illustrated for Henry Holt and Company: The Island of Excess Love by Francesca Lia Block. This is the sequel to Love in the Time of Global Warming, which I also had the pleasure of
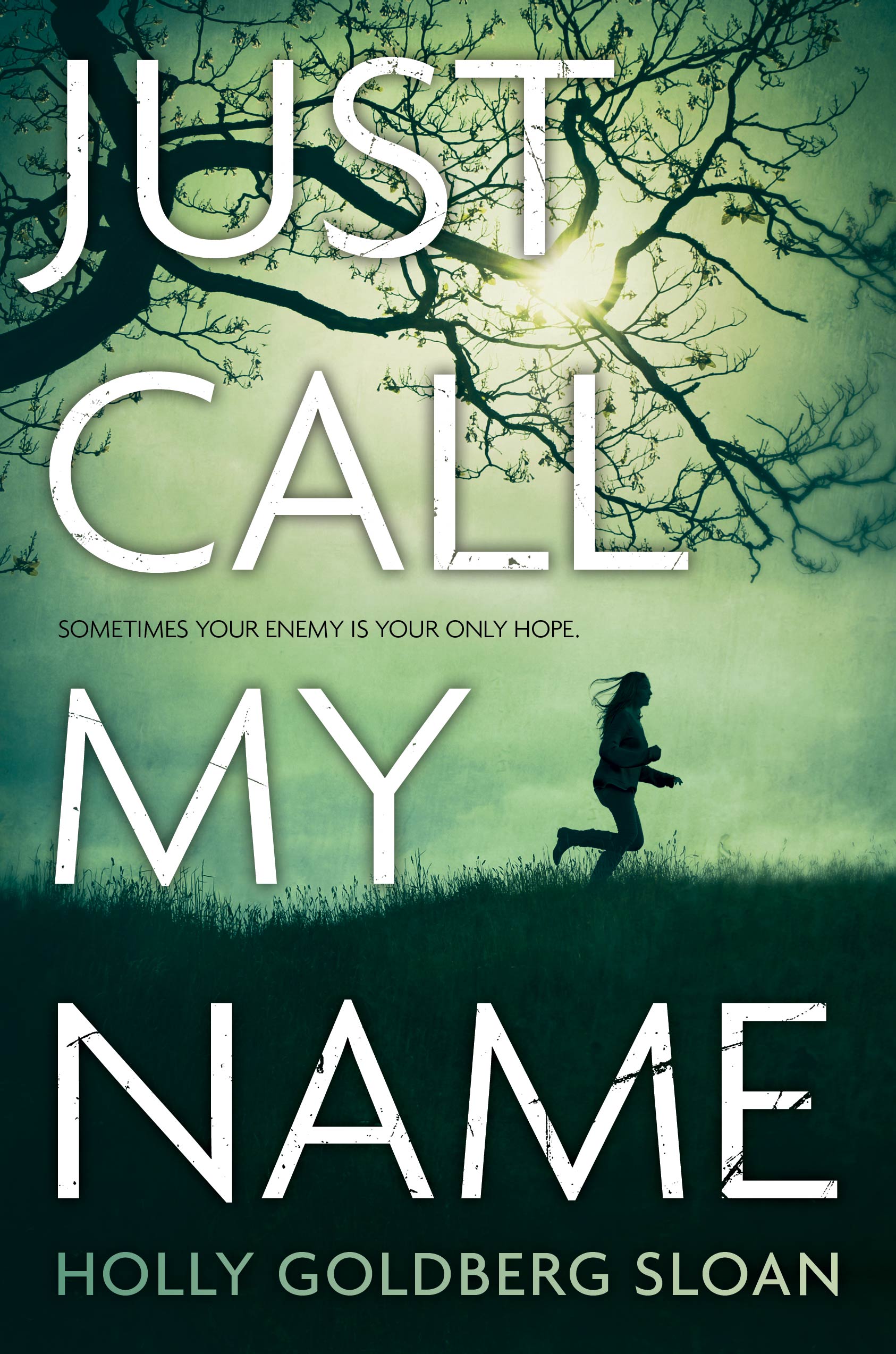
Holly Goldberg Sloan Book Covers for Little, Brown
[spb_column width="1/2" el_position="first"] [spb_image image="3156" image_size="large" frame="noframe" intro_animation="none" animation_delay="200" fullwidth="no" lightbox="yes" link_target="_self" caption_pos="hover" width="1/1" el_position="first last"] [/spb_column] [spb_column width="1/2" el_position="last"] [spb_image image="3158" image_size="large" frame="noframe" intro_animation="none" animation_delay="200" fullwidth="no" lightbox="yes" link_target="_self" caption_pos="hover" width="1/1" el_position="first last"] [/spb_column] [spb_text_block animation="none" animation_delay="0" padding_vertical="0" padding_horizontal="0" width="1/1"
Saving Lucas Biggs
Here's a fun cover I got to do for HarperCollins publishers for a book called Saving Lucas Biggs! It's about time travel and murder and is told from the perspective of two different narrators. The book comes out April 2014.
A Creature of Moonlight
Here's a new cover I illustrated a few months back for Houghton Mifflin Harcourt called A Creature in Moonlight by Rebecca Hahn! Comes out May 2014!
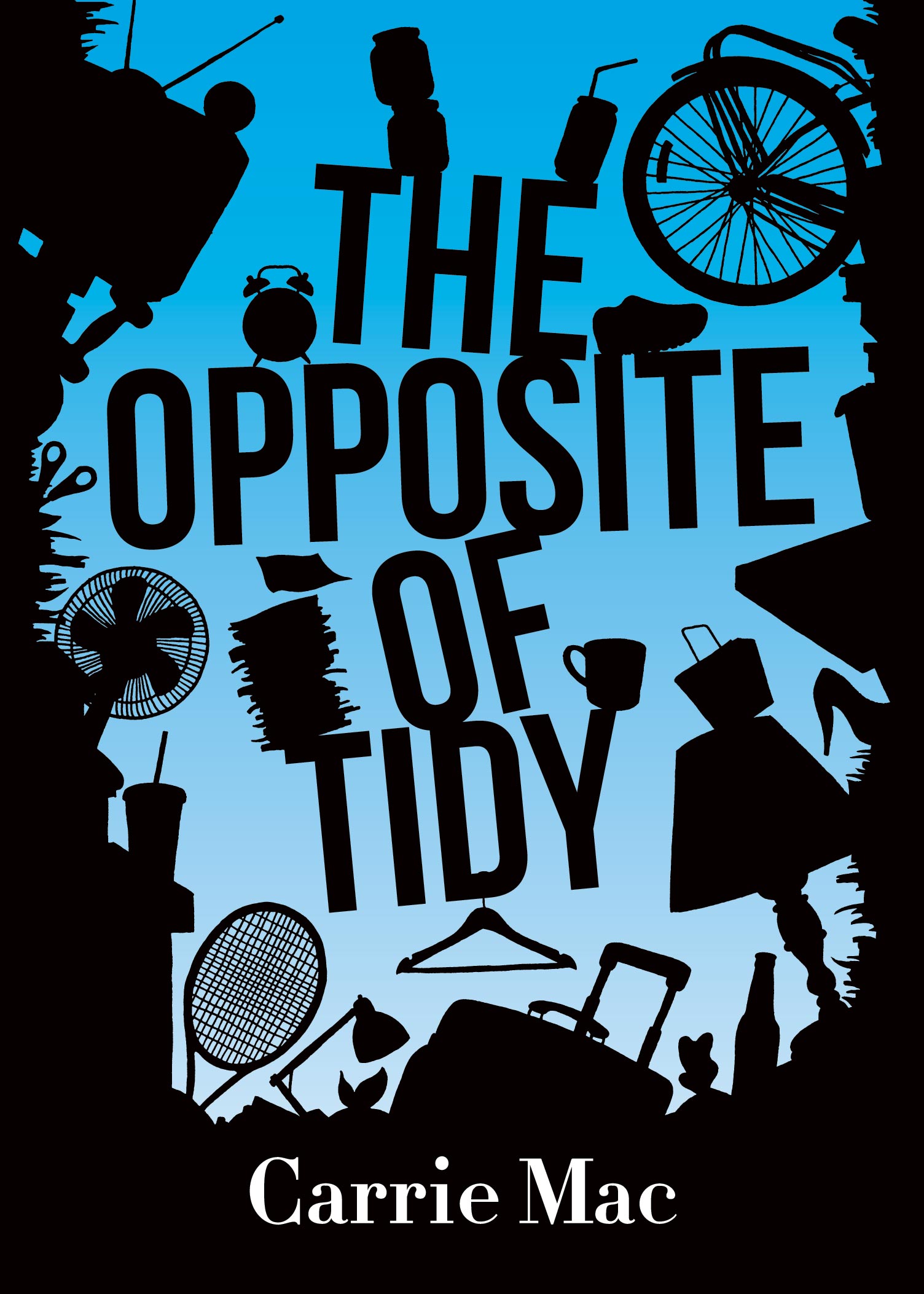
The Opposite of Tidy
Here's a new cover I illustrated and designed for Penguin/Razorbill called The Opposite of Tidy. They also commissioned an animated gif of the cover as well, which I'll post closer to the book's release when it's OK to do so. <div class="qodef-more-link-container"><a itemprop="url" href="http://neilswaab.com/the-opposite-of-tidy/#more-3044" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
Tuck Everlasting
New illustration inspired by the book, Tuck Everlasting, about a family that drinks from the Fountain of Youth located underneath the hollow of a tree.