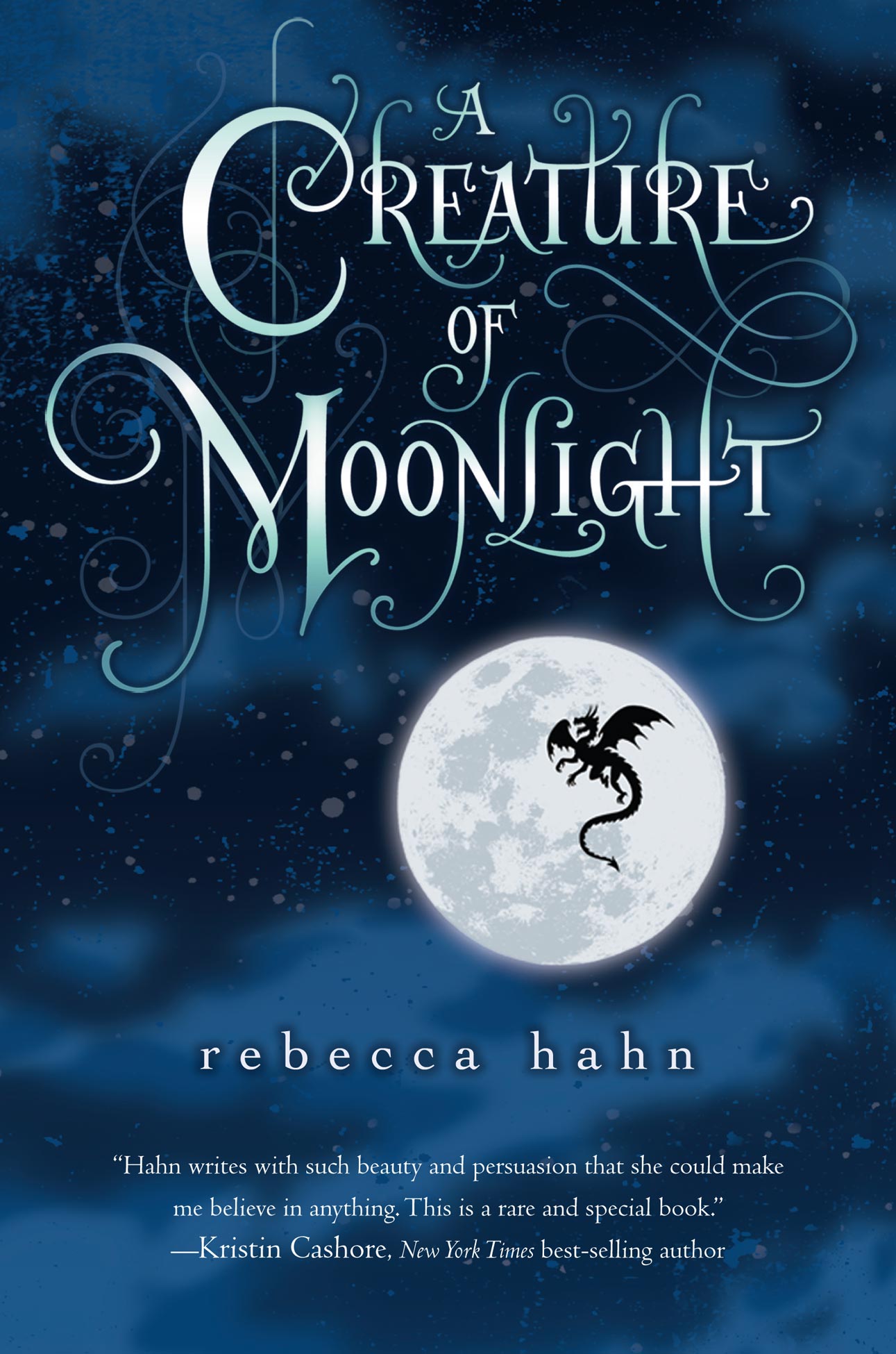
A Creature of Moonlight: New Type
Hey, didn't realize they did some hand-lettering for A Creature of Moonlight before it went to press! So much cooler than the old version!
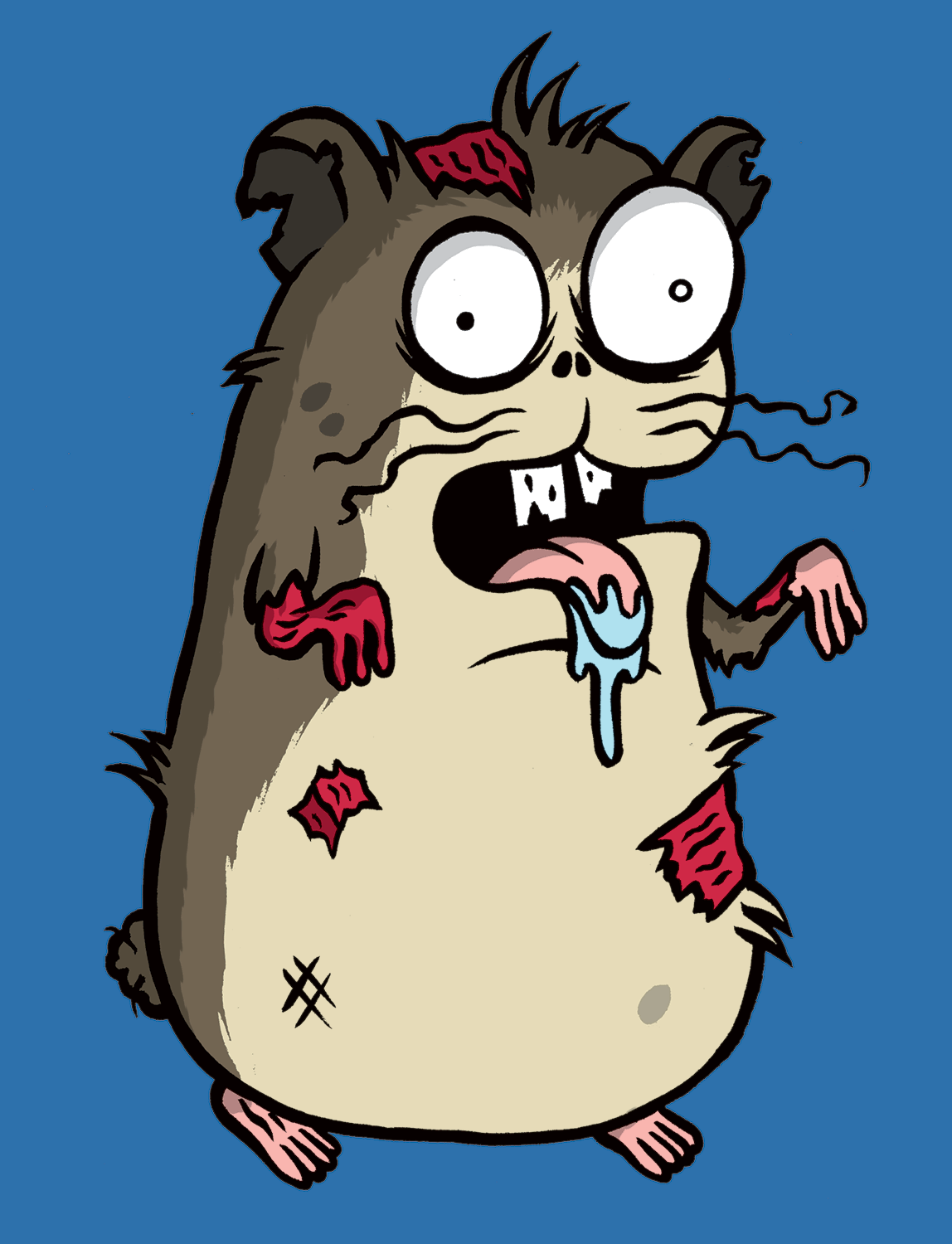
My Zombie Hamster
A quick zombie hamster illustration I did for Egmont USA. Below is how the designer used the final art:<div class="qodef-more-link-container"><a itemprop="url" href="https://neilswaab.com/zombie-hamster/#more-3183" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
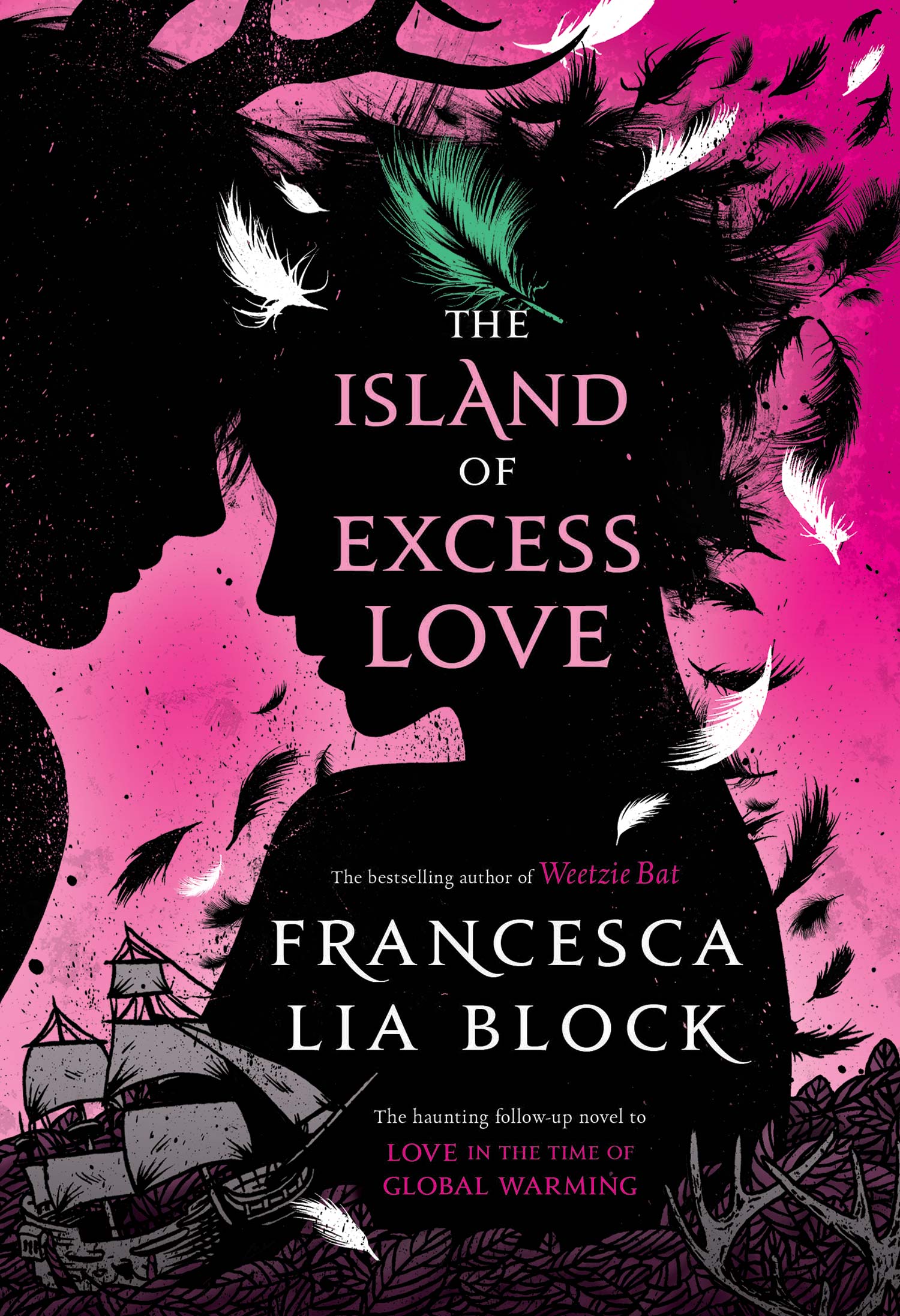
The Island of Excess Love
Here's a new book cover I illustrated for Henry Holt and Company: The Island of Excess Love by Francesca Lia Block. This is the sequel to Love in the Time of Global Warming, which I also had the pleasure of
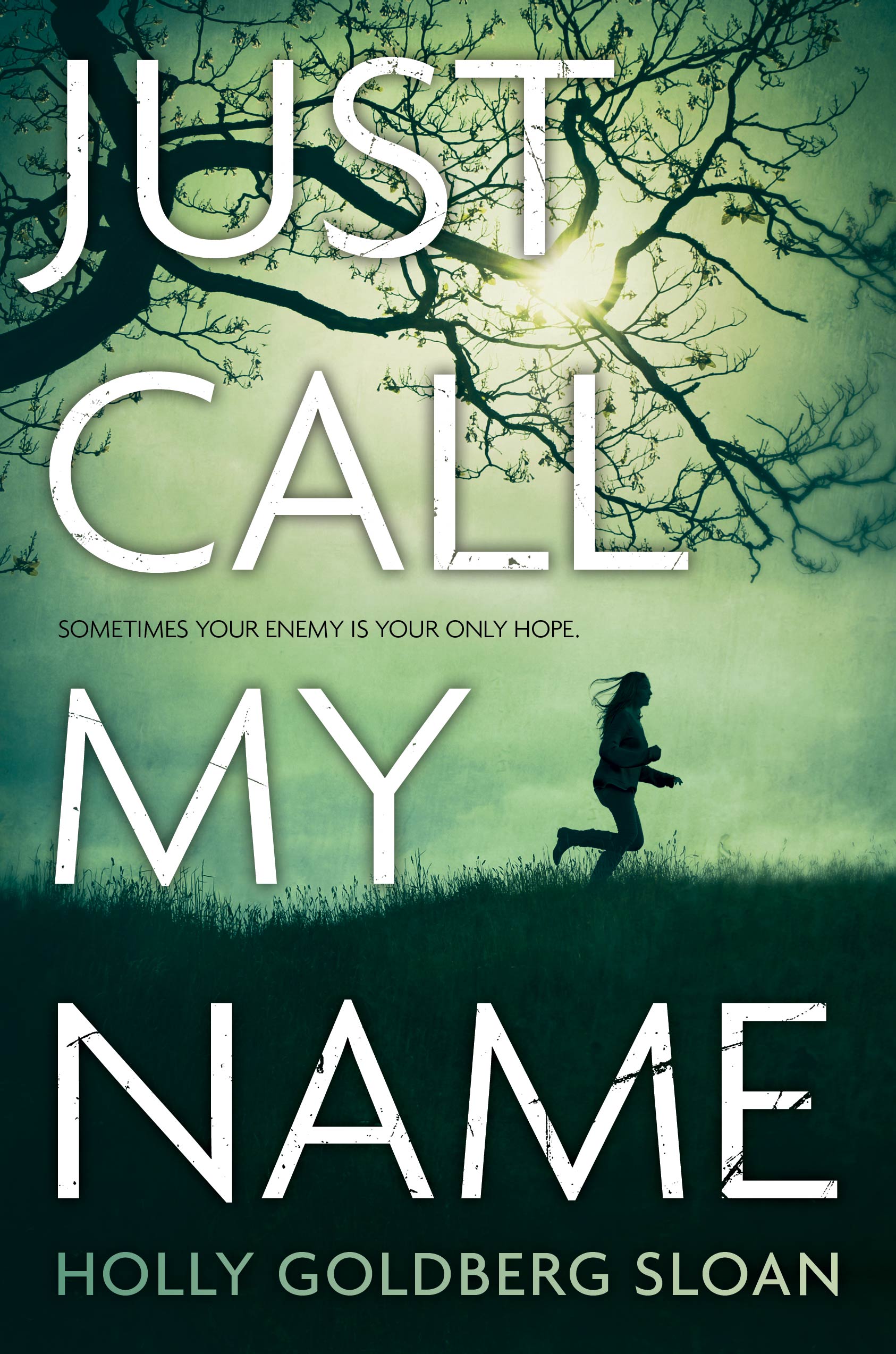
Holly Goldberg Sloan Book Covers for Little, Brown
[spb_column width="1/2" el_position="first"] [spb_image image="3156" image_size="large" frame="noframe" intro_animation="none" animation_delay="200" fullwidth="no" lightbox="yes" link_target="_self" caption_pos="hover" width="1/1" el_position="first last"] [/spb_column] [spb_column width="1/2" el_position="last"] [spb_image image="3158" image_size="large" frame="noframe" intro_animation="none" animation_delay="200" fullwidth="no" lightbox="yes" link_target="_self" caption_pos="hover" width="1/1" el_position="first last"] [/spb_column] [spb_text_block animation="none" animation_delay="0" padding_vertical="0" padding_horizontal="0" width="1/1"
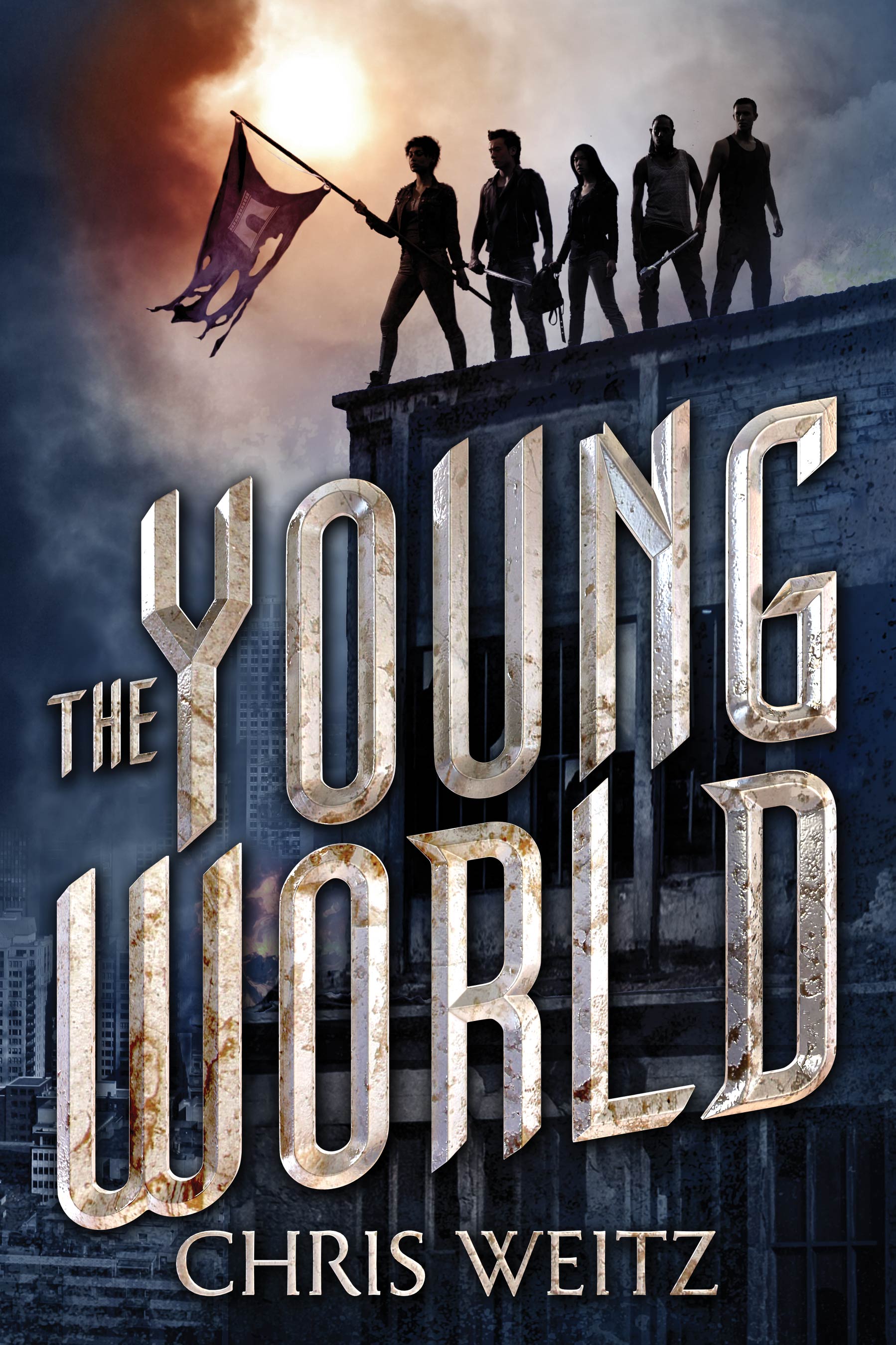
The Young World
Now that it's been <a href="http://www.hollywoodreporter.com/heat-vision/chris-weitzs-ya-novel-young-653192?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+thr%2Fcolumns+(The+Hollywood+Reporter+-+Columns)" target="_blank">officially revealed</a>, I'm thrilled to post the cover to <em>The Young World</em> by Chris Weitz, a book I art directed and designed for Little, Brown. <div class="qodef-more-link-container"><a itemprop="url" href="https://neilswaab.com/young-world/#more-3146" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
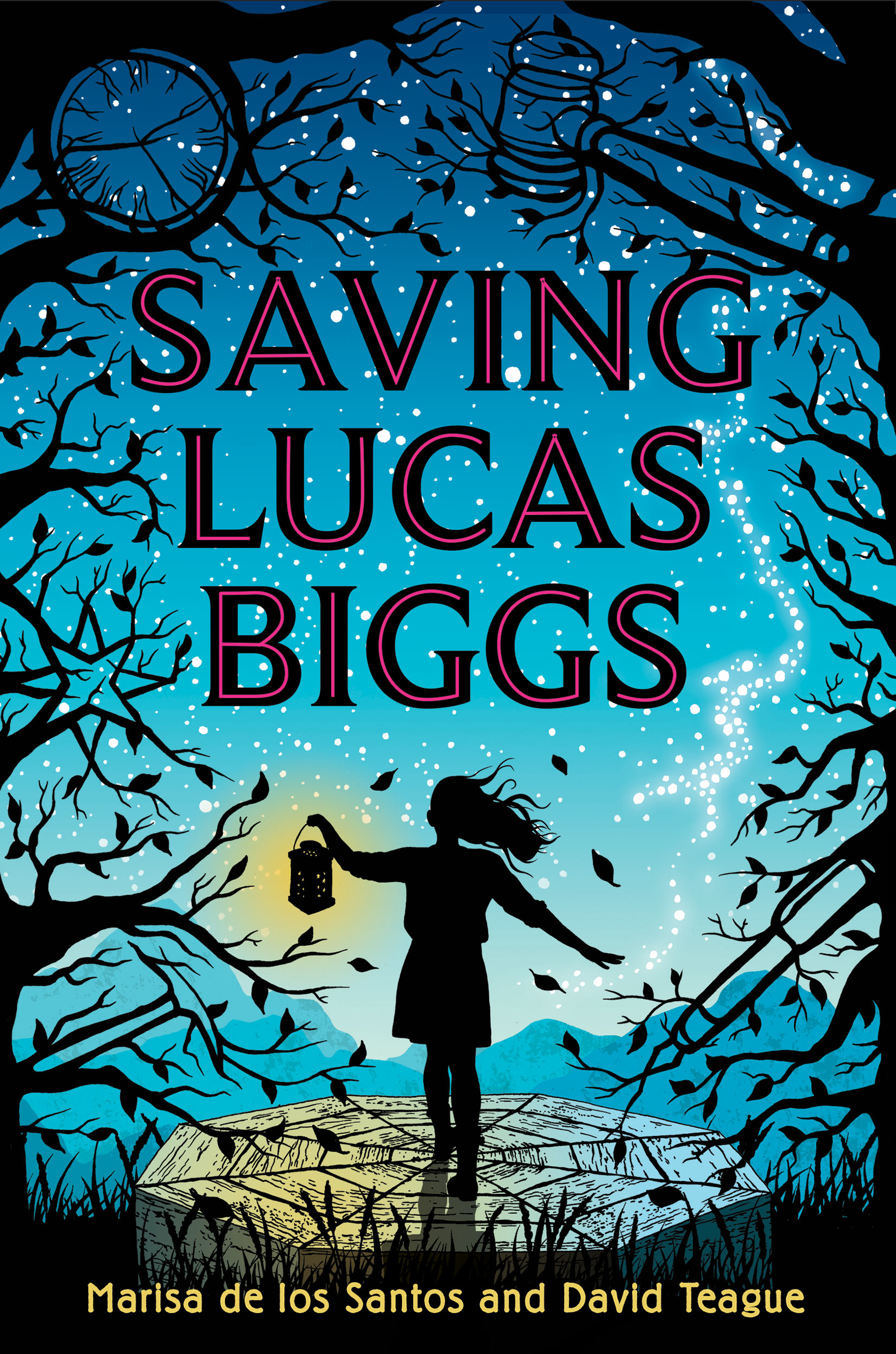
Saving Lucas Biggs
Here's a fun cover I got to do for HarperCollins publishers for a book called Saving Lucas Biggs! It's about time travel and murder and is told from the perspective of two different narrators. The book comes out April 2014.
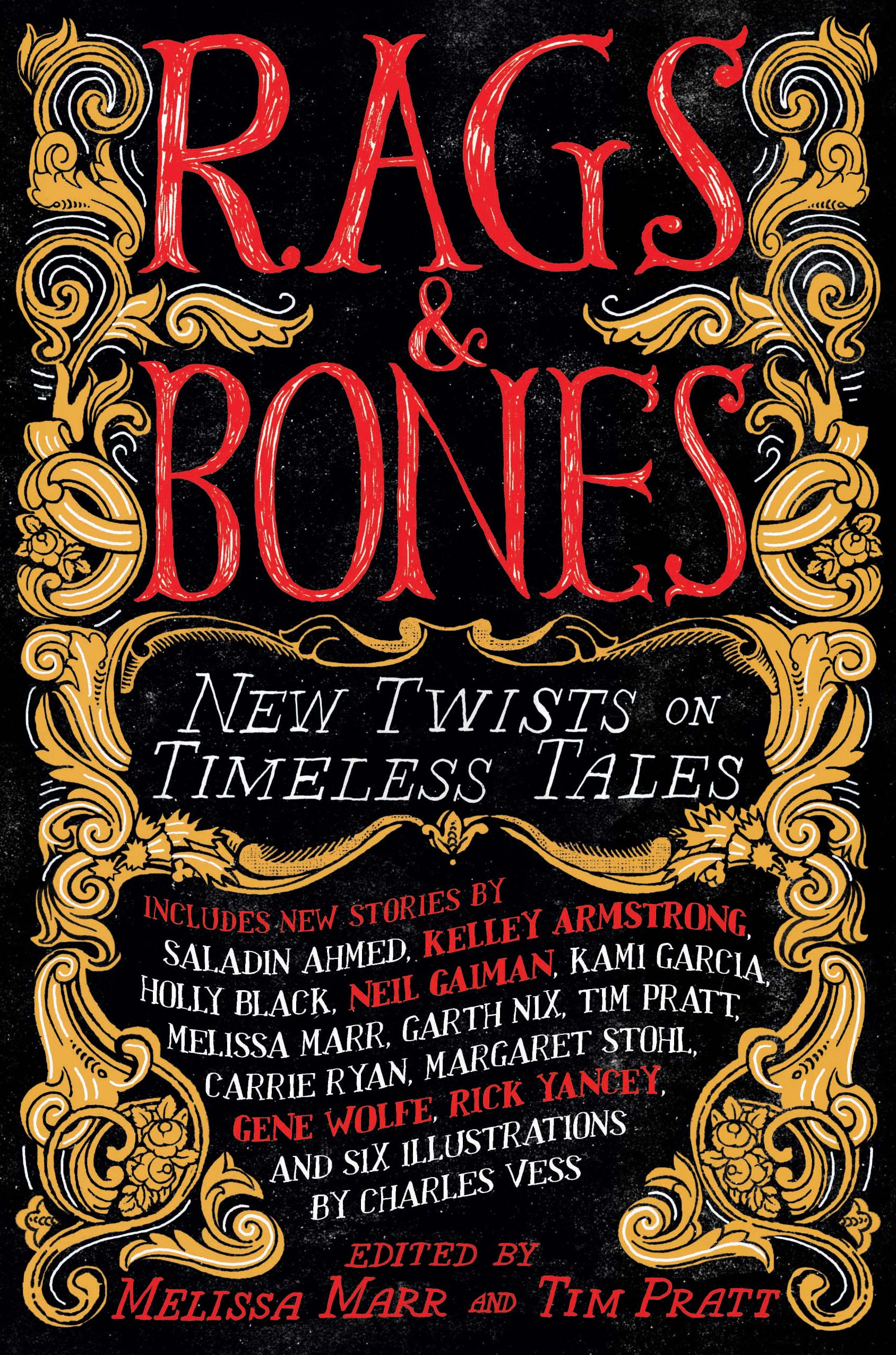
Rags & Bones
Psyched to post this new book cover for Rags & Bones that I art directed and designed while I was at Little, Brown! And a mighty hat tip to the amazing Grady McFerrin who did the artwork and the hand-typography!
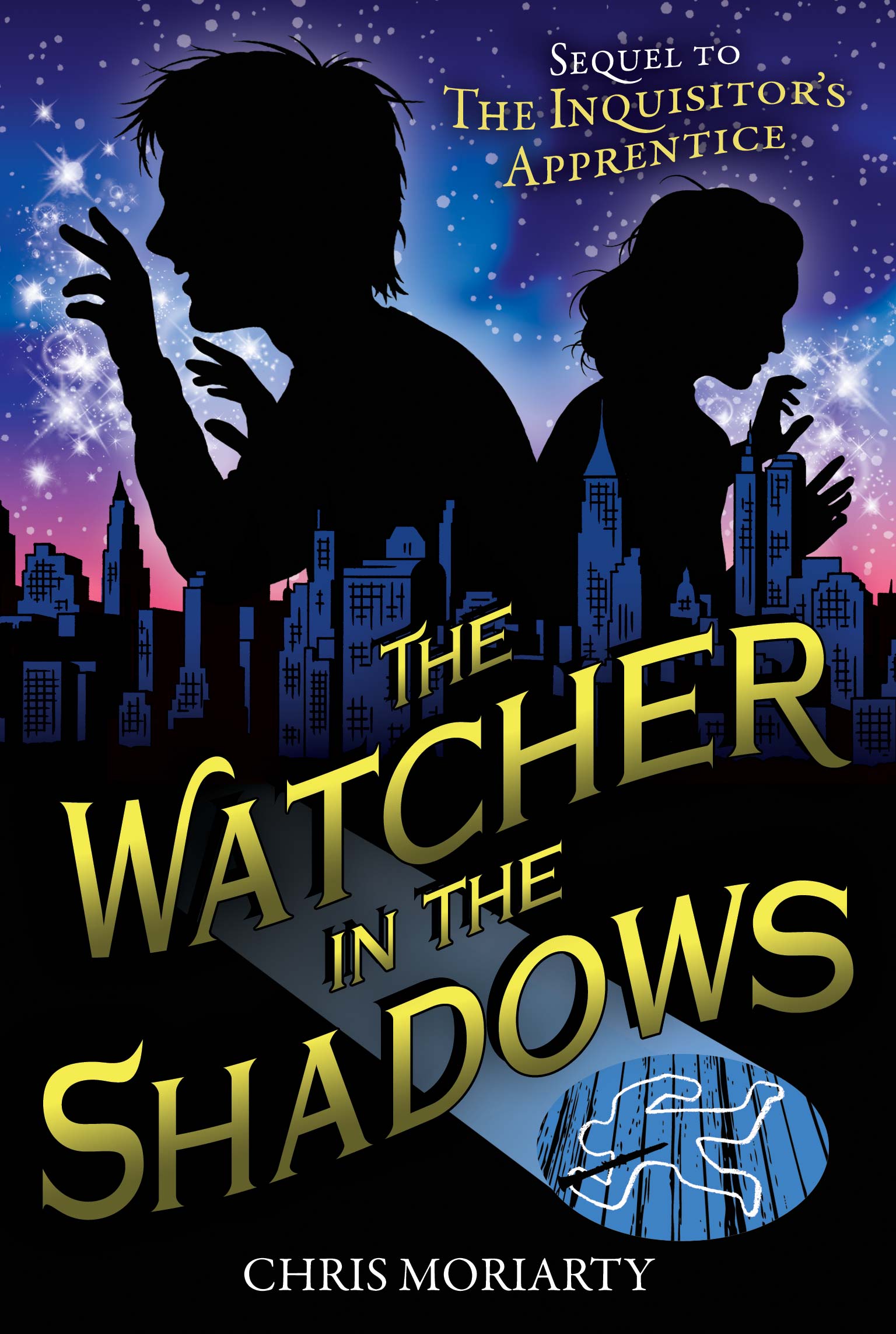
The Watcher in the Shadows
Here's a new Y.A. book cover I had the pleasure of illustrating and doing the typography for, called The Watcher in the Shadows, published by the fine folk at Houghton Mifflin Harcourt. It's a cool novel that's a mix of Yiddish
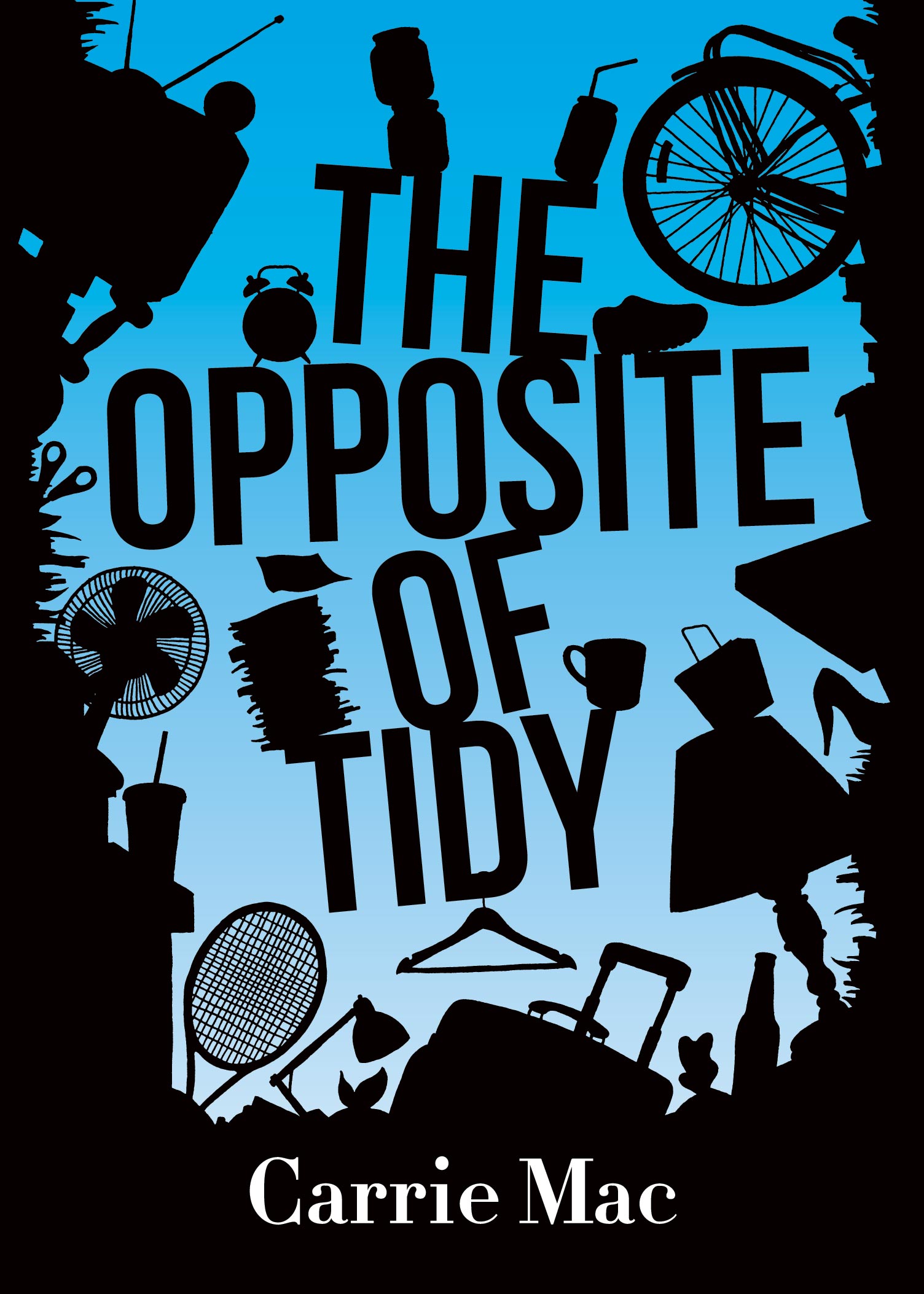
The Opposite of Tidy
Here's a new cover I illustrated and designed for Penguin/Razorbill called The Opposite of Tidy. They also commissioned an animated gif of the cover as well, which I'll post closer to the book's release when it's OK to do so. <div class="qodef-more-link-container"><a itemprop="url" href="https://neilswaab.com/the-opposite-of-tidy/#more-3044" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
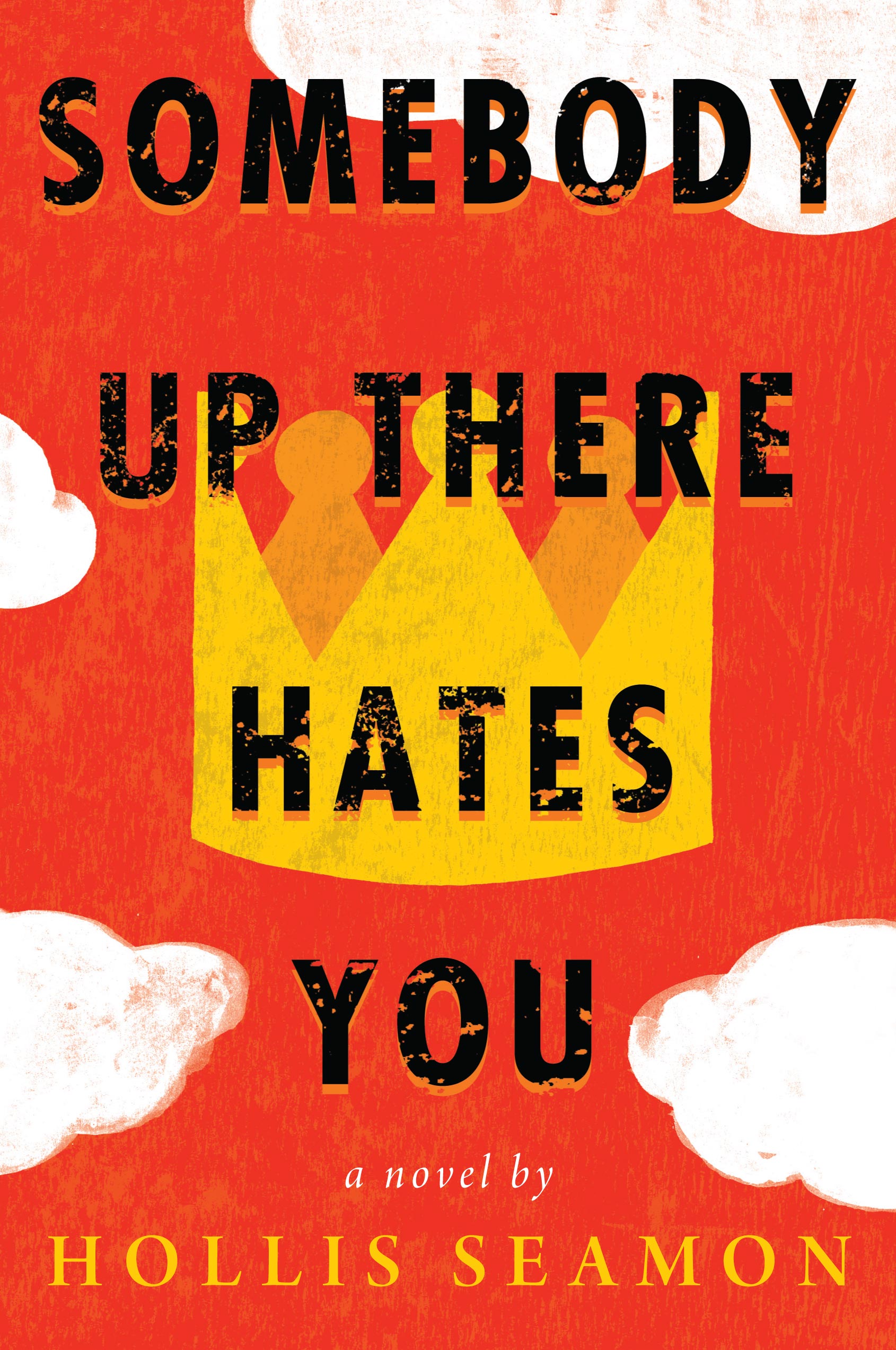
Somebody Up There Hates You and The Time Fetch
A couple new book covers I worked on for Algonquin Young Readers are making the rounds now that they're publicly unveiled. <div class="qodef-more-link-container"><a itemprop="url" href="https://neilswaab.com/somebody-up-there-hates-you-and-the-time-fetch/#more-2351" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>
Wuftoom for Houghton Mifflin
Here's a new book cover I illustrated for Houghton Mifflin called WUFTOOM. It's a Kafkaesque story about a boy who turns into a worm-like creature.<div class="qodef-more-link-container"><a itemprop="url" href="https://neilswaab.com/wuftoom-for-houghton-mifflin/#more-1280" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>