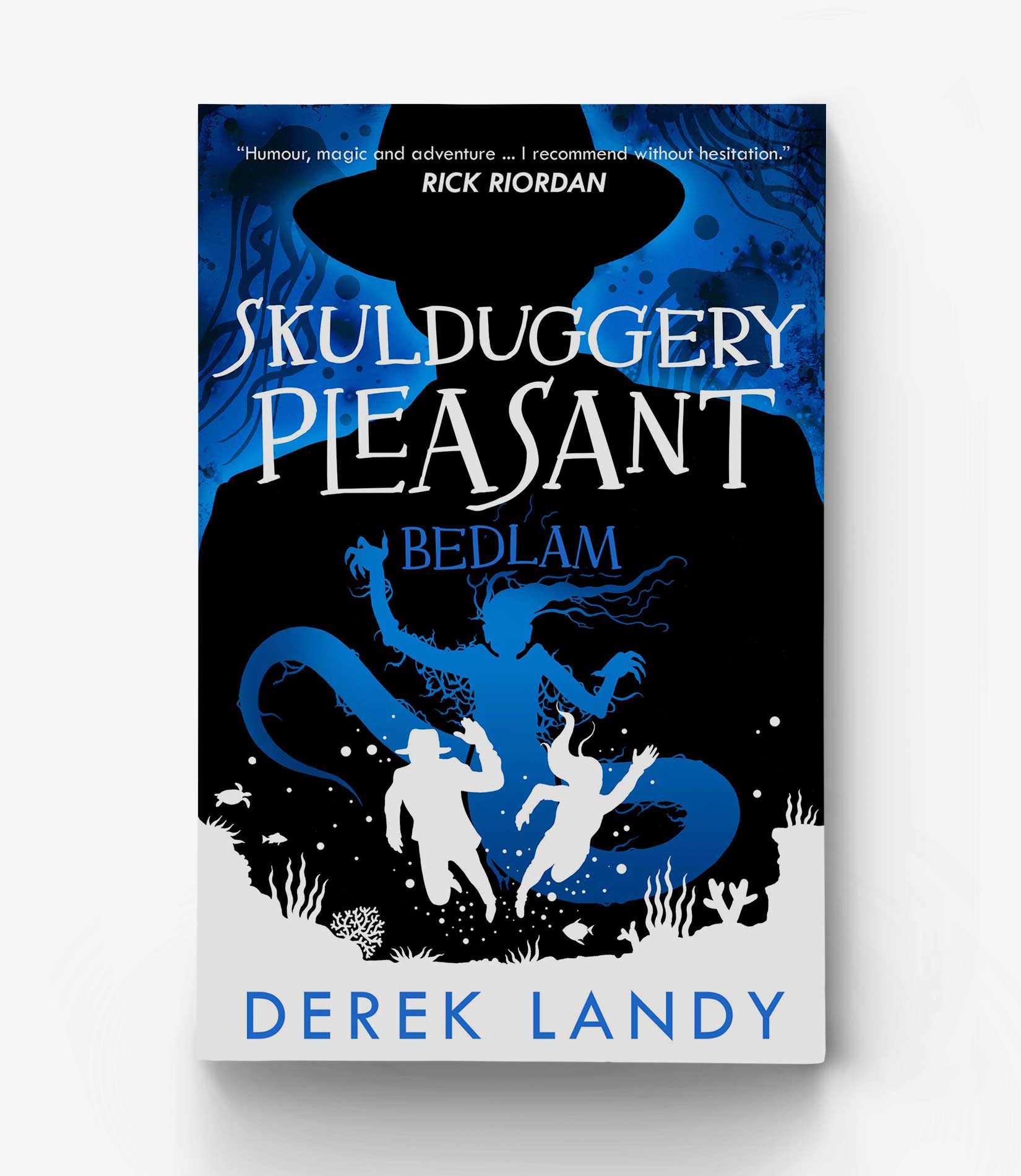
Skulduggery Pleasant books 11 and 12
Thrilled to have completed two new books in the Skulduggery Pleasant series. Book 12 is up top and book 11 below.
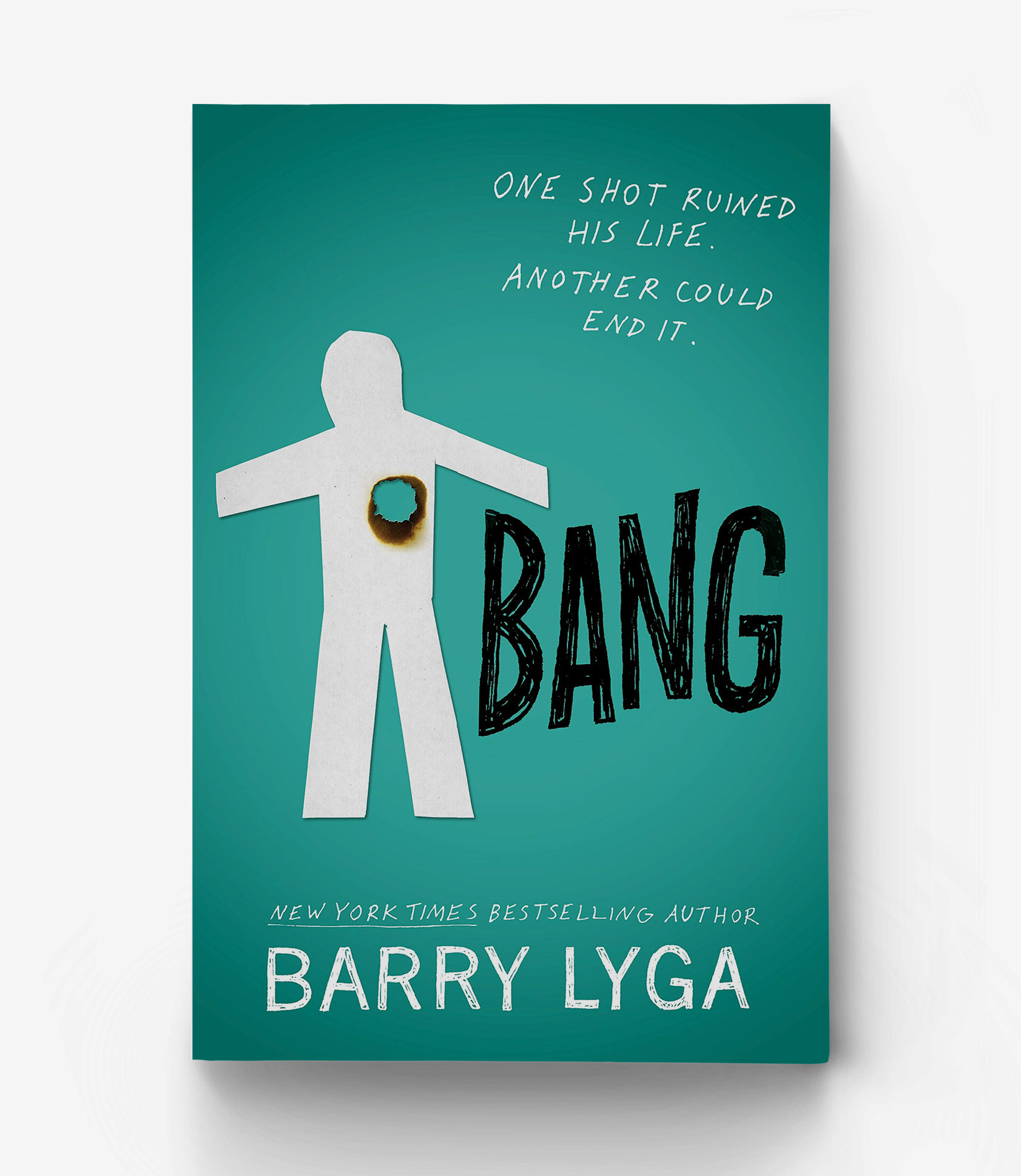
Bang
Here's a new cover I did for Little, Brown and Company. Typography by Marcie Lawrence.
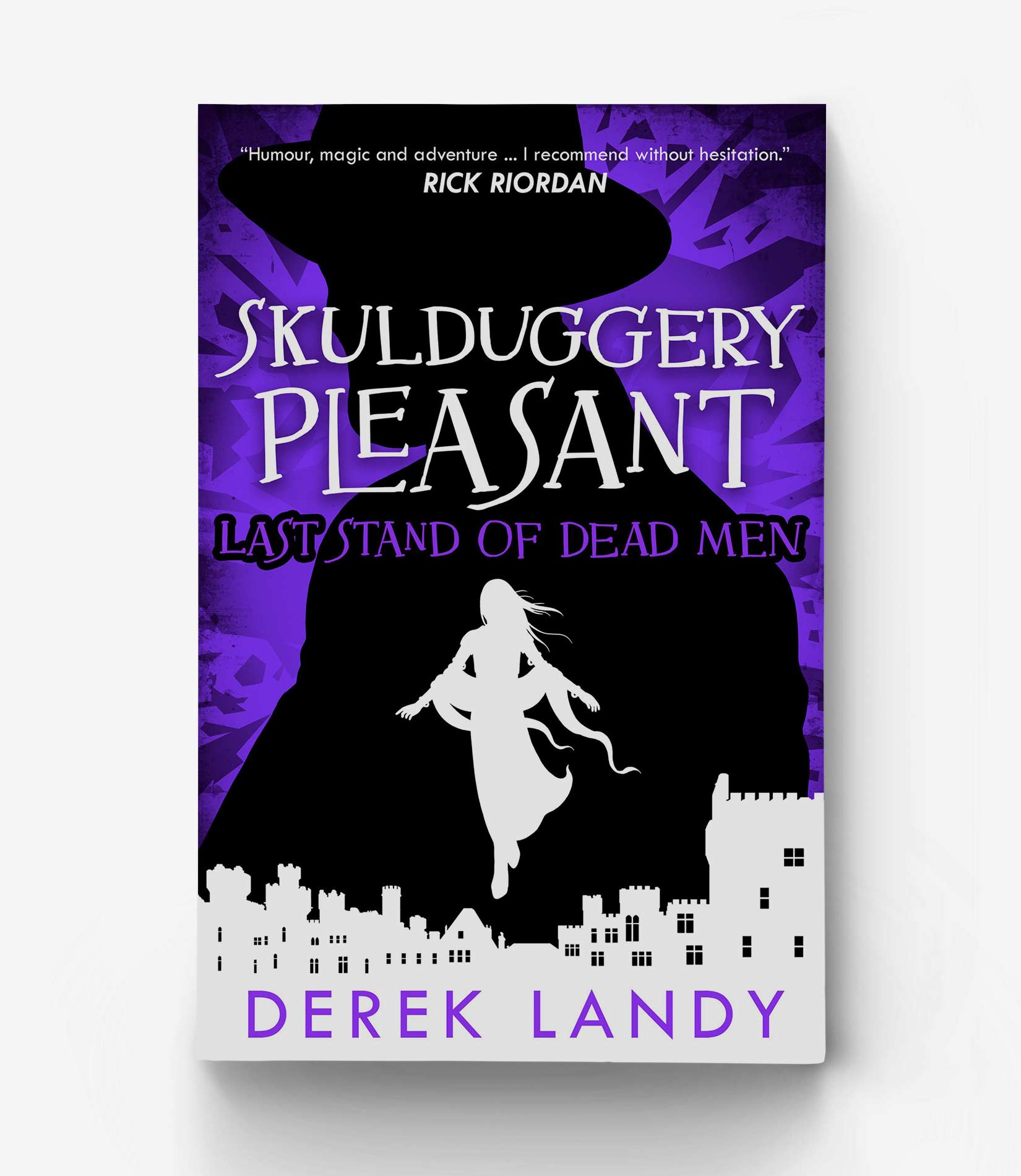
Three New Skulduggery Pleasant Covers
Three new covers in the Skulduggery Pleasant series have been made public. Check out the covers for books 7, 8, and 9 that I illustrated!
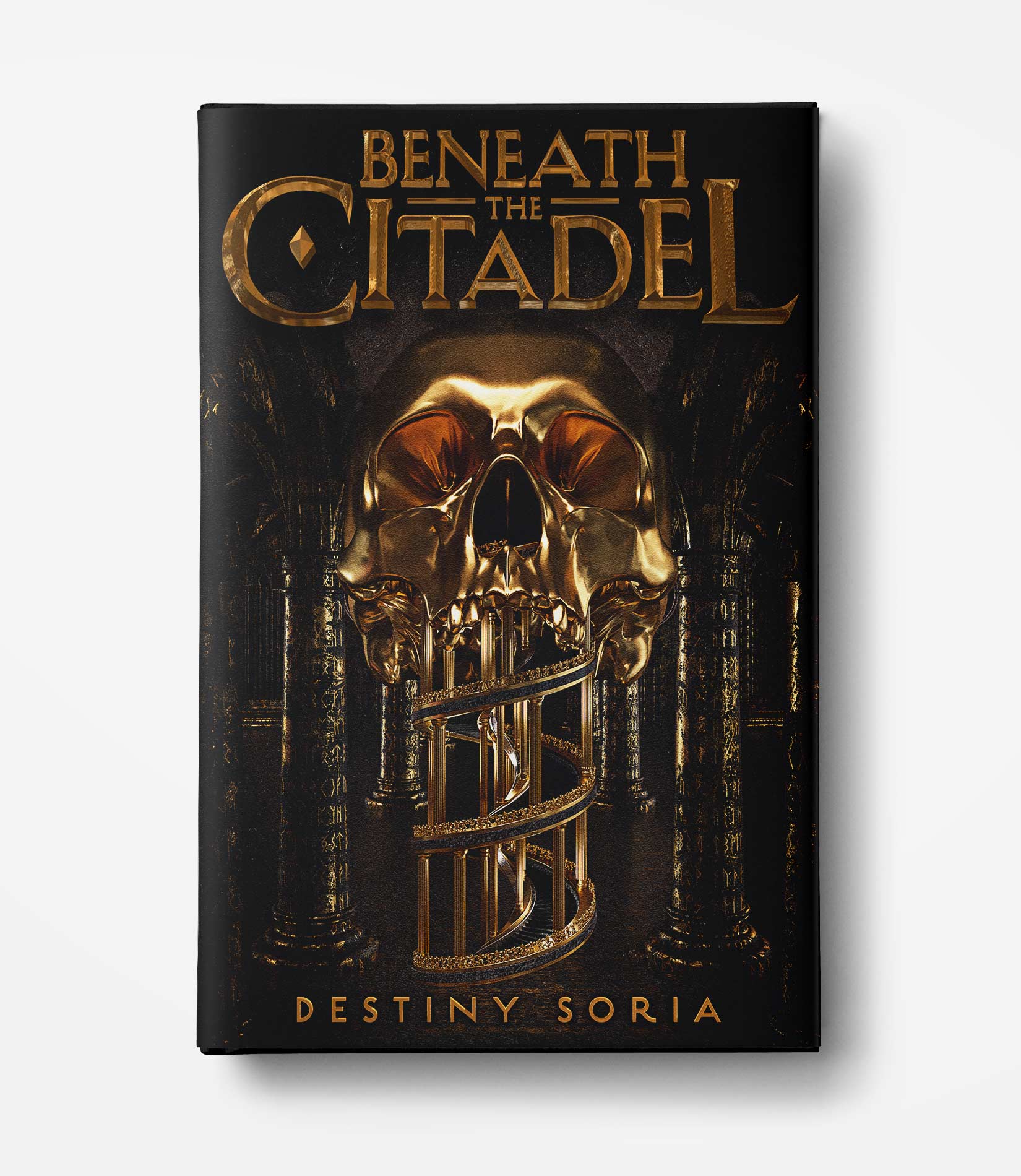
Beneath the Citadel
Here's some fun title type I designed for the book Beneath the Citadel for Abrams. I really enjoyed learning how to make it all 3D-ed and gold and giving it the perspective it would need to blend in with the
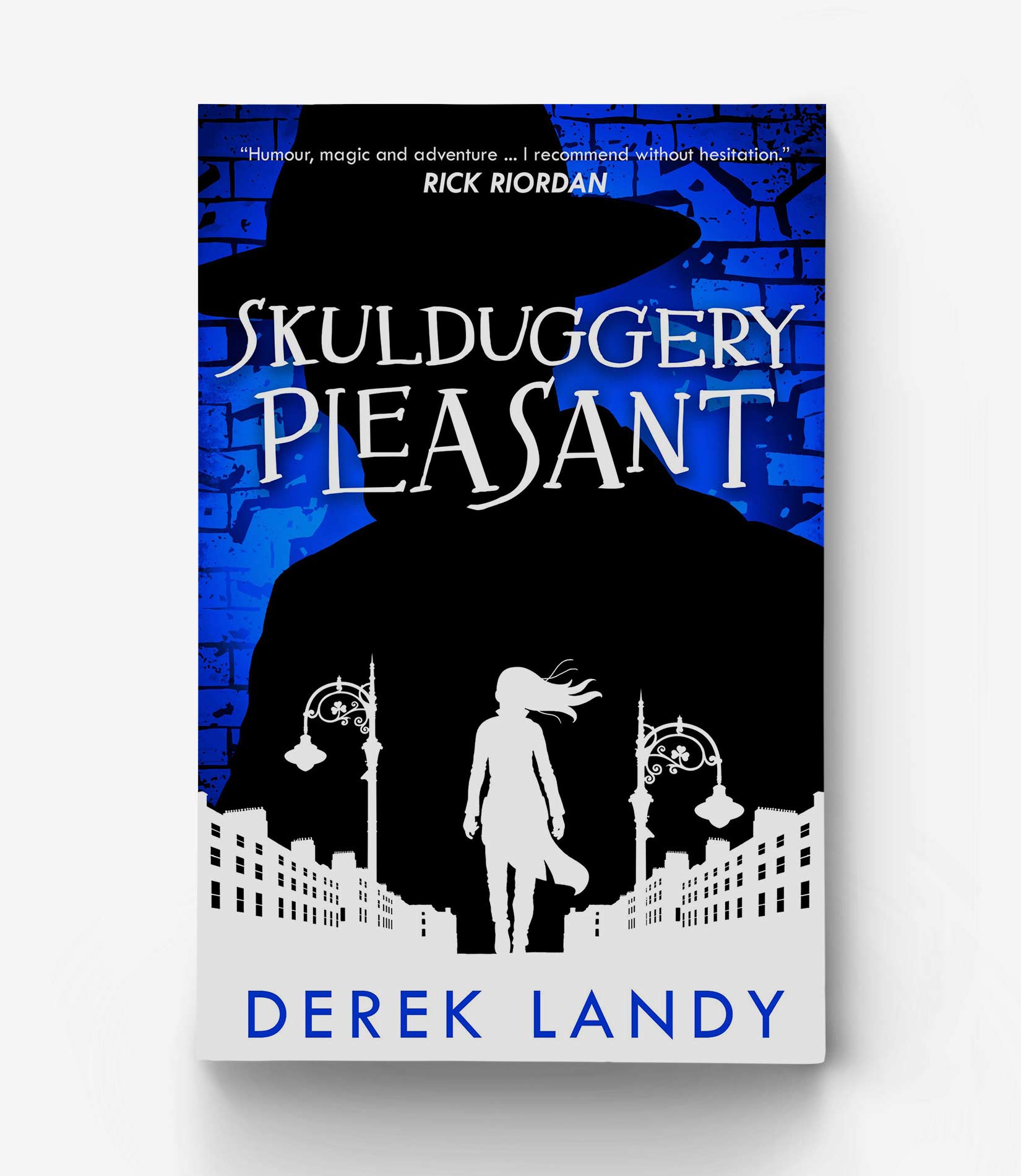
Skulduggery Pleasant
I had a blast illustrating the repacking of the Skulduggery Pleasant series! These are the first three covers. I'm working on the next seven covers right now!
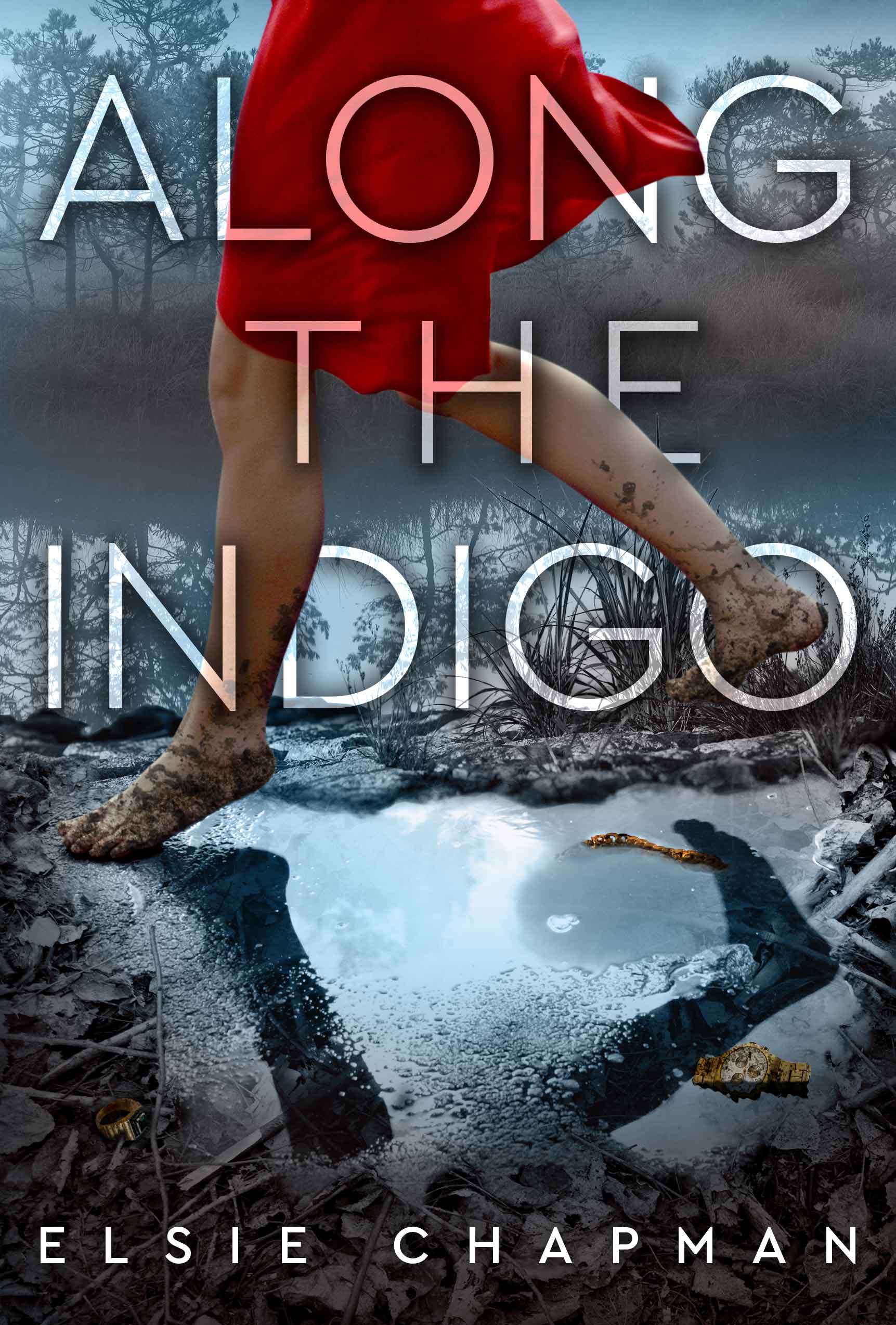
Along the Indigo
Here's a ominous new cover I did for Abrams: Along the Indigo.
Every Falling Star
Here's a new cover I designed recently for Abrams called Every Falling Star.
The Love Interest
Here's a new cover I illustrated for Feiwel & Friends for the book cover The Love Interest. This piece was a little unusual in that the art director already had a cover mocked up and just needed me to come in
The Shadows We Know By Heart
Here's a new cover I illustrated for Simon & Schuster for the book The Shadows We Know By Heart! It's a mysterious romance between a girl and a boy raised by . . . a family of Bigfoots!
Hotel for the Lost
Here's a new cover I illustrated for Simon & Schuster: The Hotel for the Lost by Suzanne Young. This one was interesting because I blended my usual silhouette illustration style with digital photography. Thanks to Russell Gordon for the assignment!
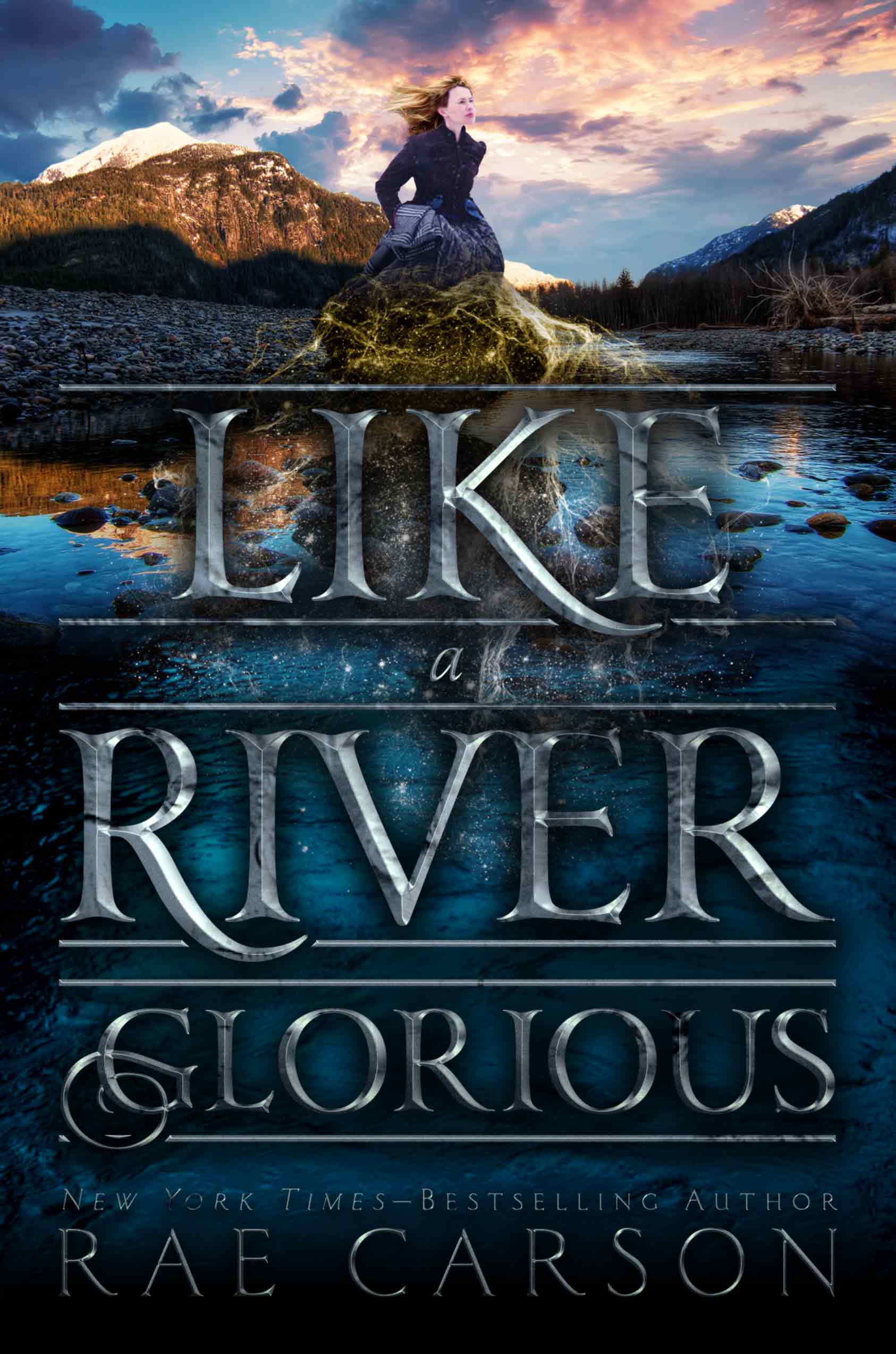
Like a River Glorious
Been sitting on this one for a while, but now that the cover reveal's happened, I can finally share the image I created for Rae Carson's Like a River Glorious! This is the second cover I made for her awesome Gold
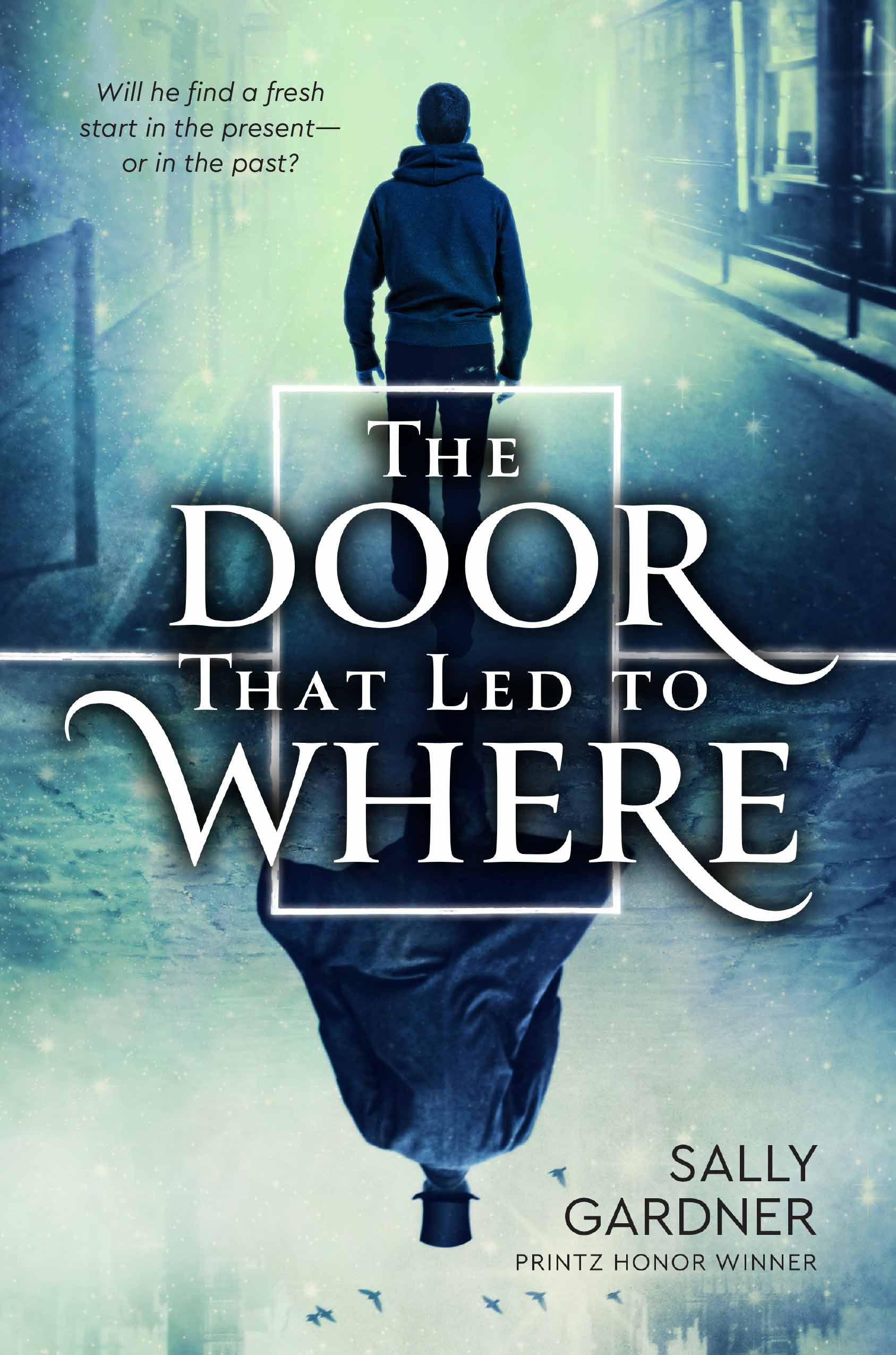
The Door That Led to Where
Here's a new cover I created for Delacorte Press for the book The Door That Led to Where. It's about a teenager who's able to travel back in time through a door to 1830's London where he must solve a
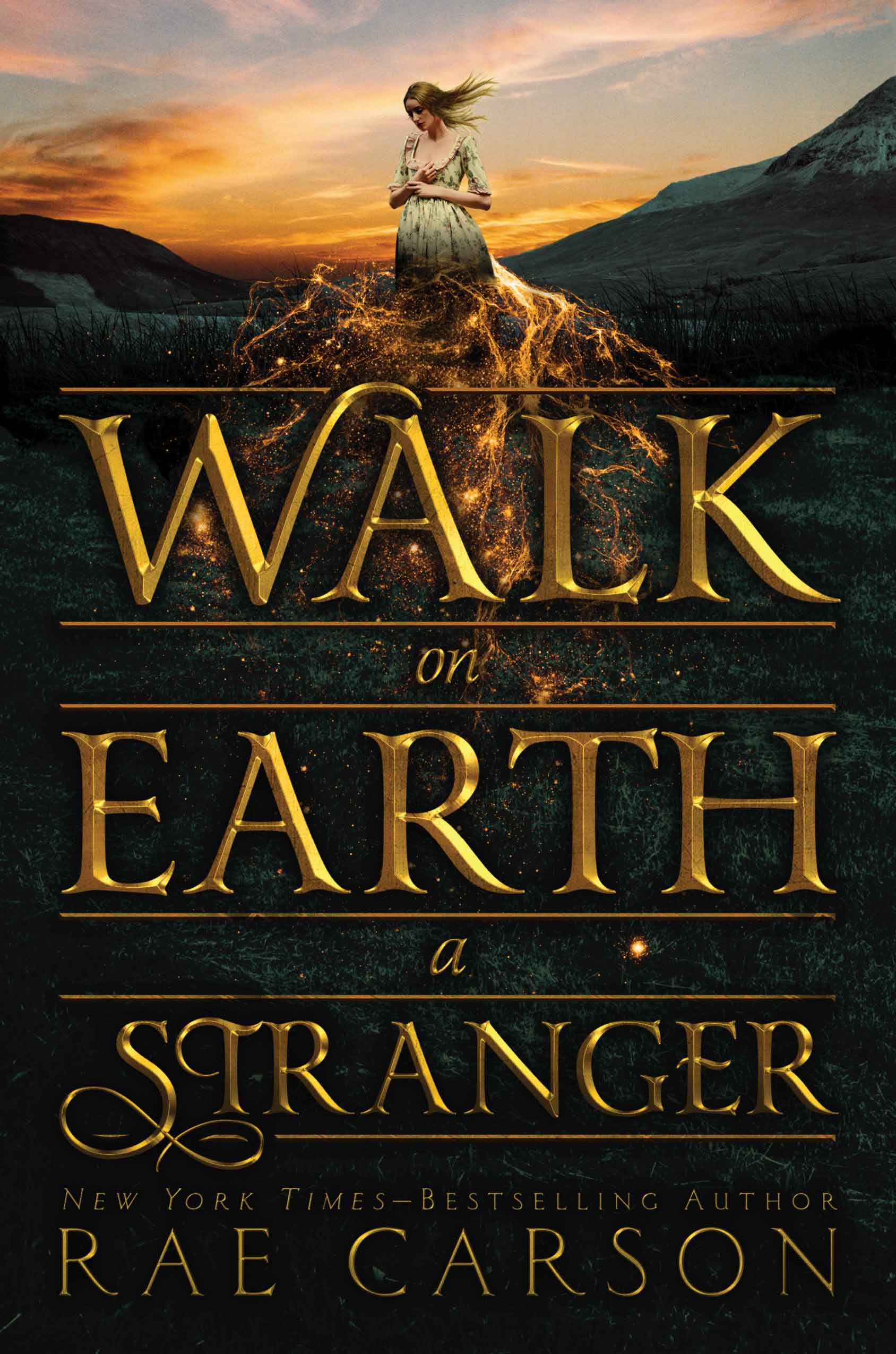
Walk on Earth a Stranger
Here's a new cover I created for Greenwillow Books/HarperCollins Publishers for Walk on Earth a Stranger by Rae Carson! It's a cool story set during the Gold Rush about a teenager with the magical ability to sense gold. From Goodreads: Lee
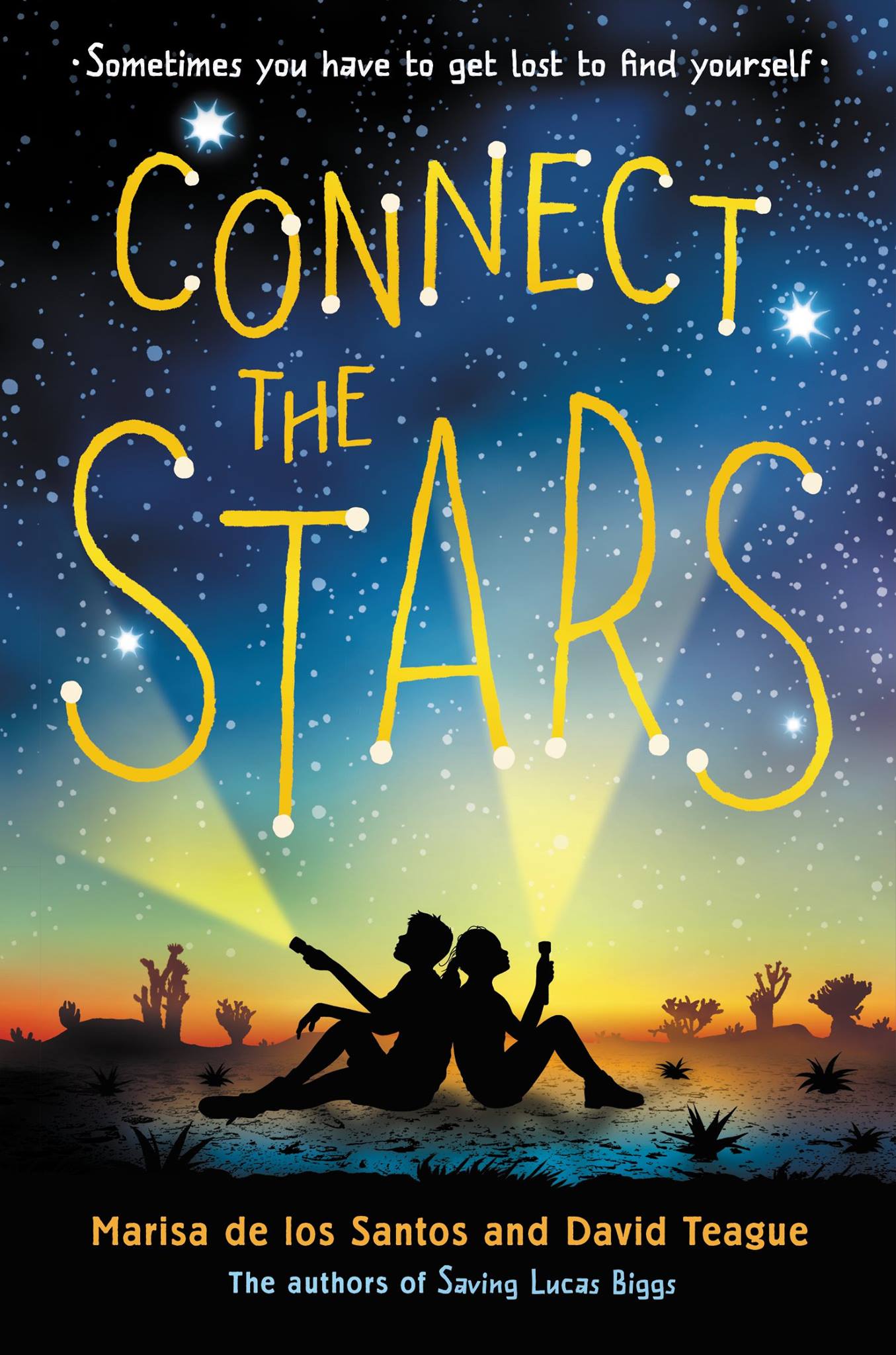
Connect the Stars
Here's a new cover I illustrated for HarperCollins for the book Connect the Stars! We looked at doing a similar treatment to Marisa de los Santos and David Teague's other novel, Saving Lucas Biggs, which I also illustrated. Connect the
Illustrated E.R. Frank Covers for Atheneum Books
I recently had the opportunity to illustrate a series of covers for E.R. Frank's books at Atheneum. I think they look pretty spiffy all together!
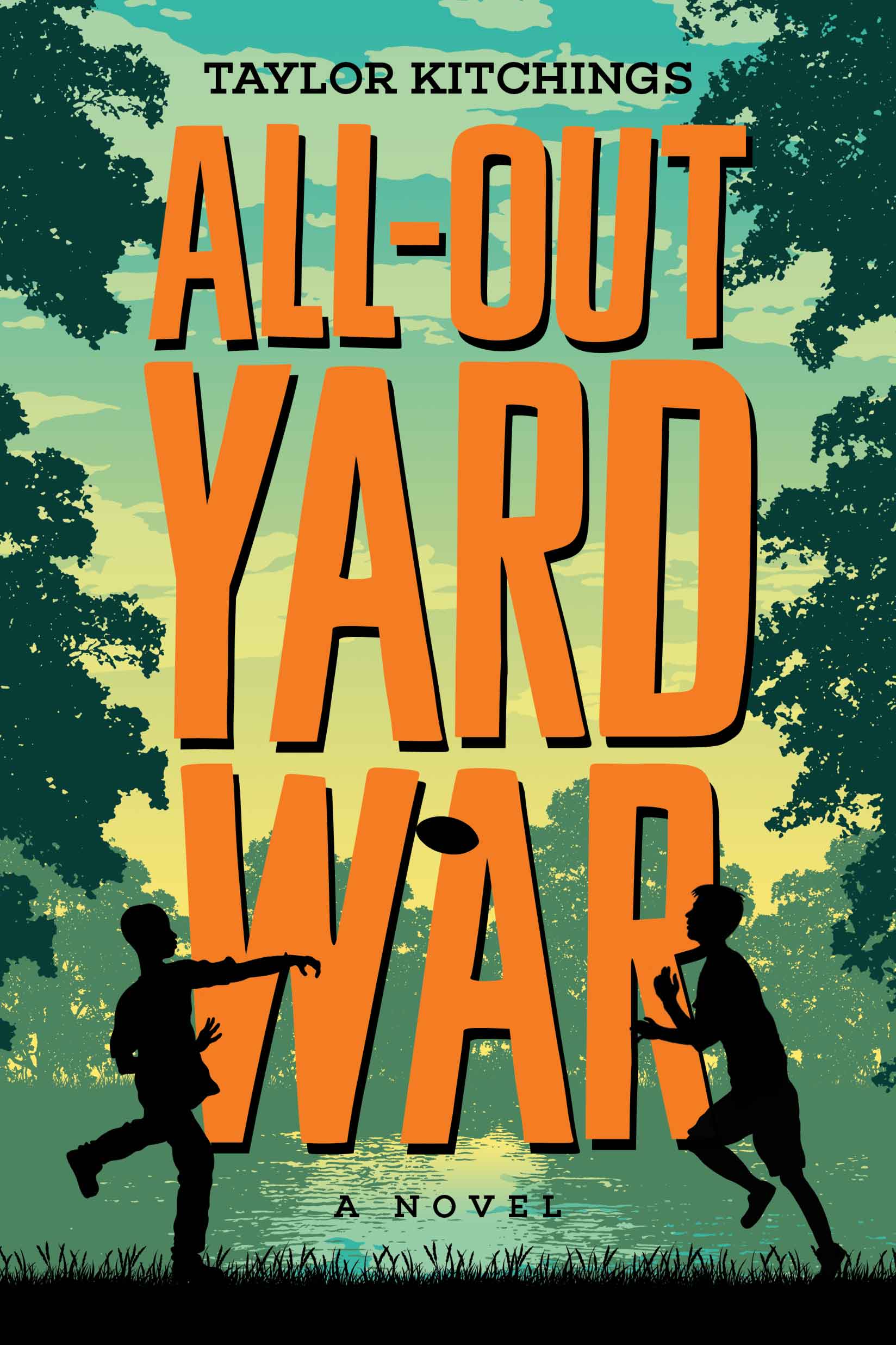
All-Out Yard War
Here's a killed cover I did for Penguin Random House. I think the final book was retitled simply "Yard War" and they ran a photo instead.
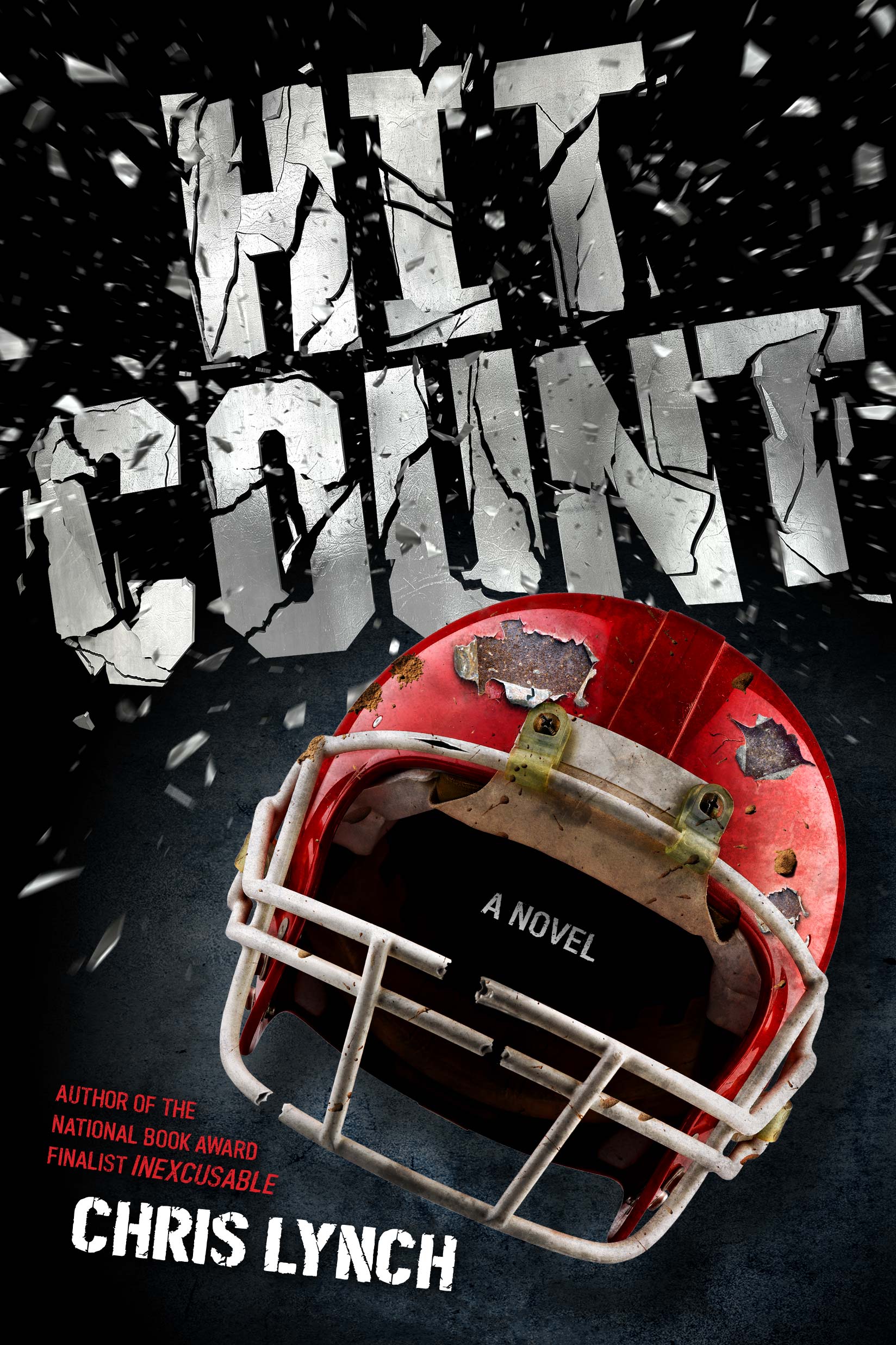
Hit Count for Algonquin Books
Here's a new cover I designed for the book, Hit Count, for Algonquin Books. I did some Photoshop jujitsu to beat up a football helmet and hired my brother to do some cool 3D title typography. Hit Count comes out
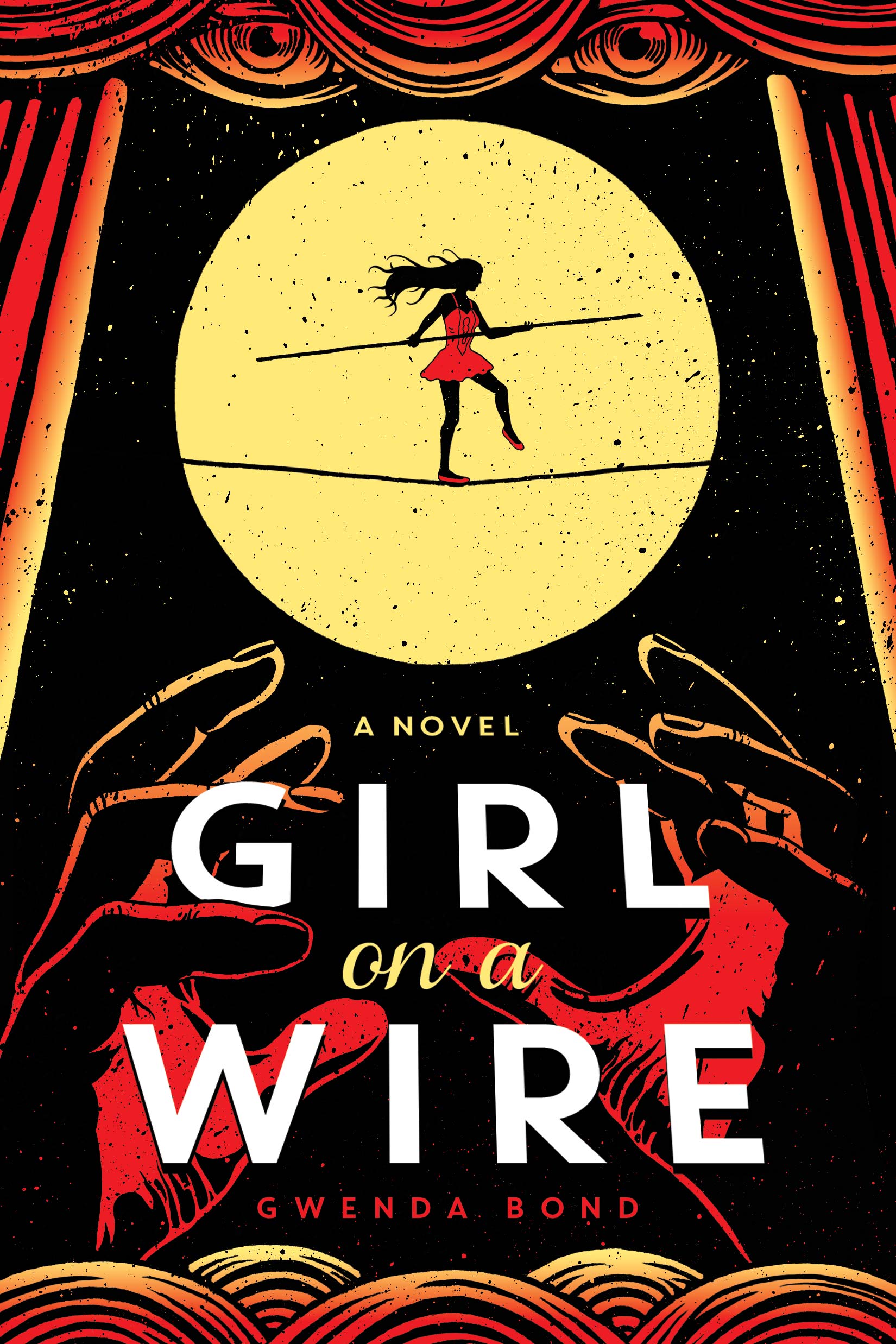
Girl on a Wire
Since the author just did her cover reveal, I'm free to finally show you guys the cover I drew and designed for Girl on a Wire by Gwenda Bond, published by Amazon's Skyscape imprint! The book comes out on October
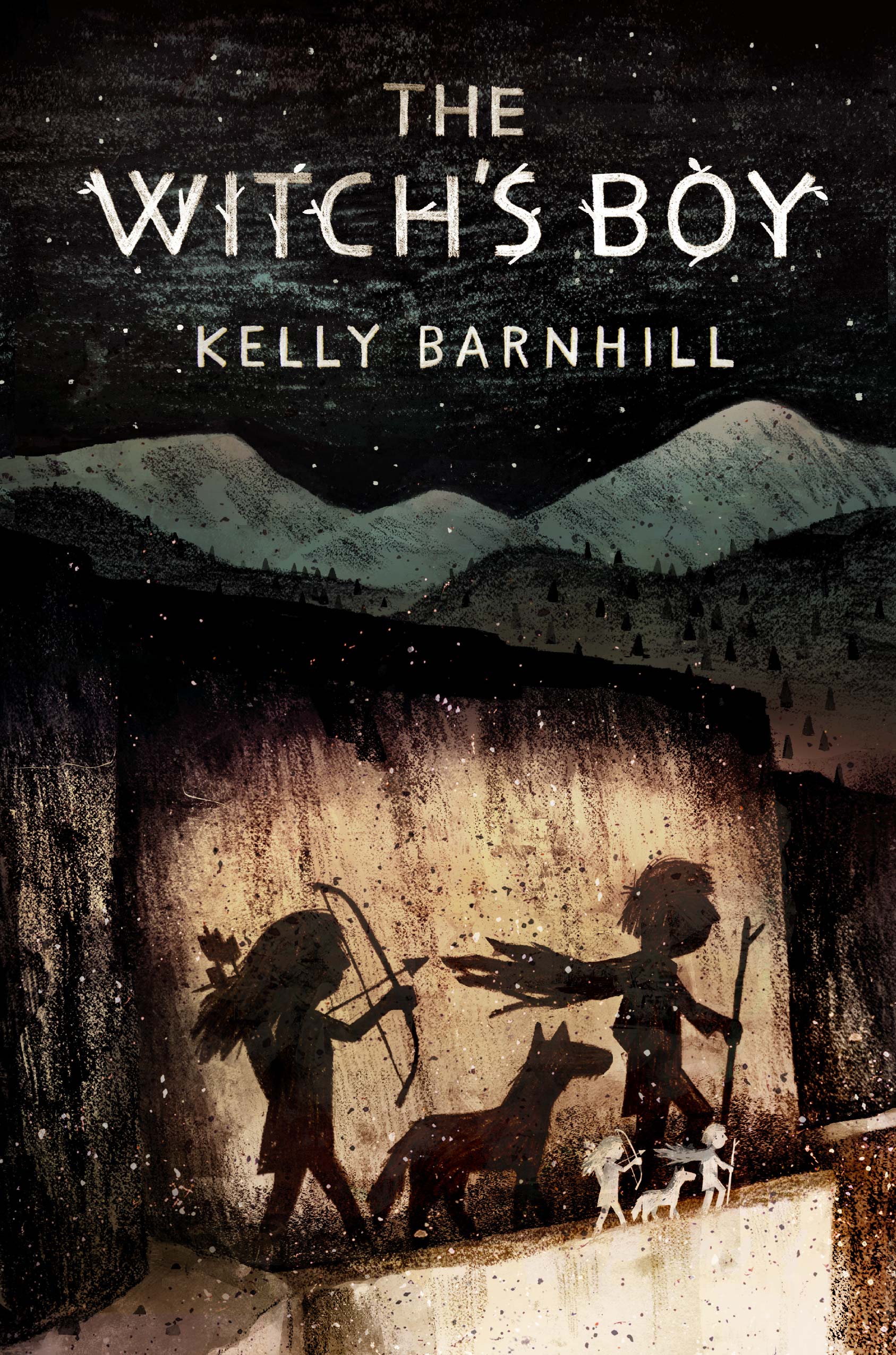
The Witch’s Boy
A new cover I art directed for Algonquin books. Illustrated and lettered by Jon Klassen.
The Rookie Bookie
Here's a new cover I illustrated and designed for Little, Brown for the novel, <em>The Rookie Bookie</em>. This one was particularly fun because I got to play with some cool textures in the typography and had a blast combining my art with photographic elements.<div class="qodef-more-link-container"><a itemprop="url" href="https://neilswaab.com/rookie-bookie/#more-3226" target="_self" class="qodef-btn qodef-btn-medium qodef-btn-solid"> <span class="qodef-btn-text">Continue reading</span> </a></div>